Жилой комплекс «Диалект» находится в живописном районе к северу от Москвы. Он окружён водоемами и лесными массивами: свежий воздух, тишина, прогулки и активный отдых — всё это доступно жителям посёлка Пирогово, где расположен жилой комплекс.
Для проекта мы придумали визуальную концепцию, логотип и сделали сайт.

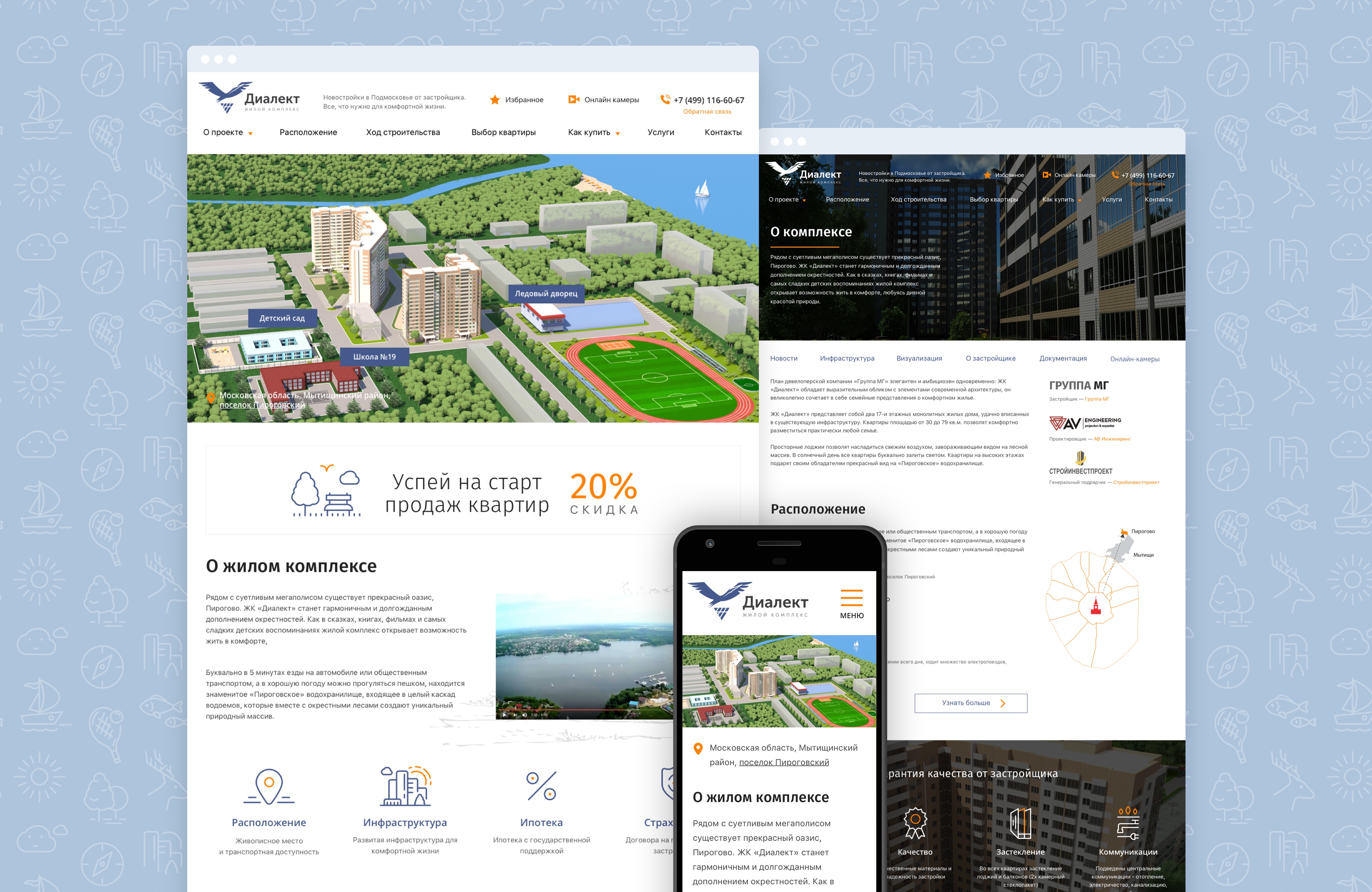
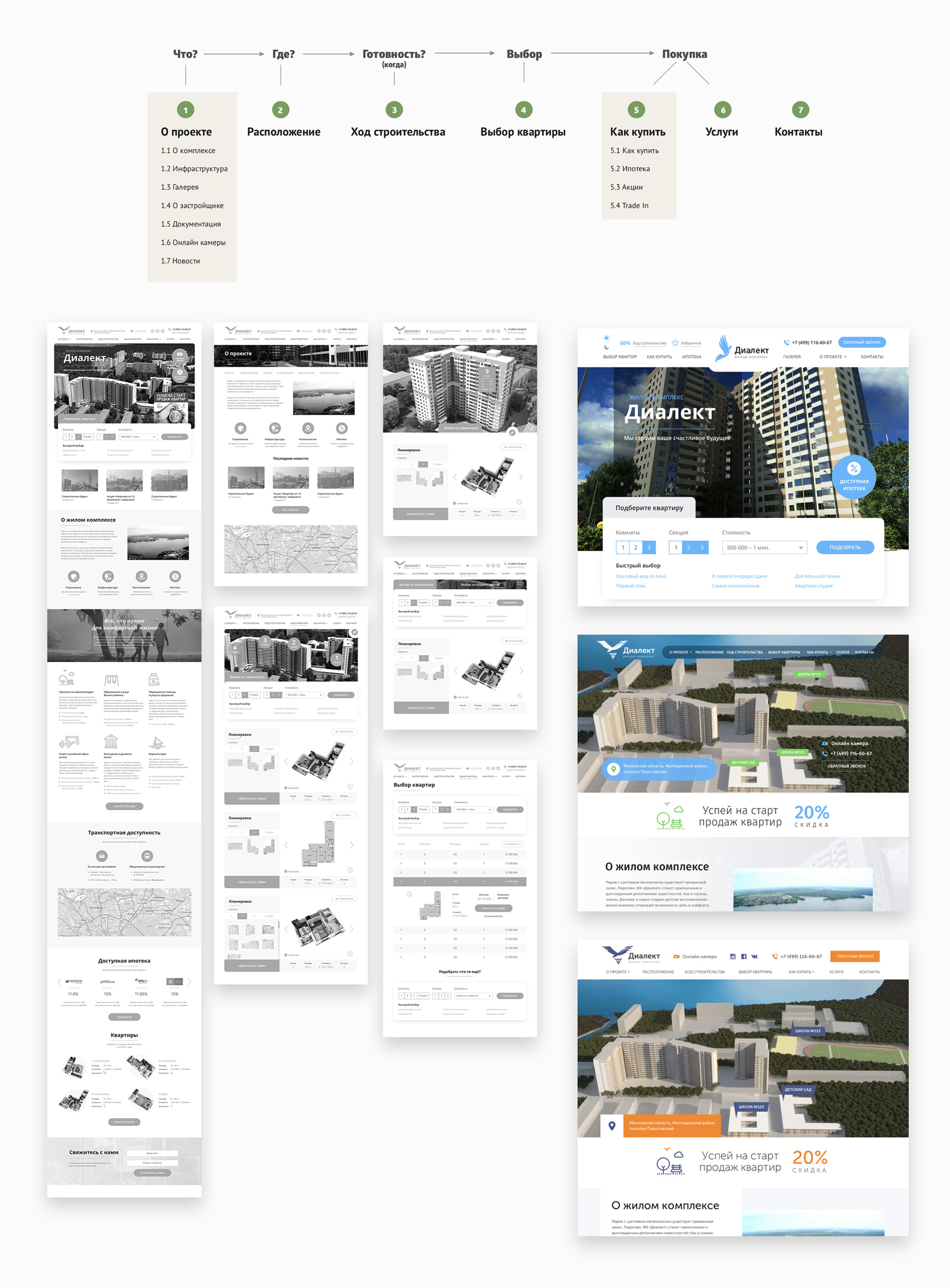
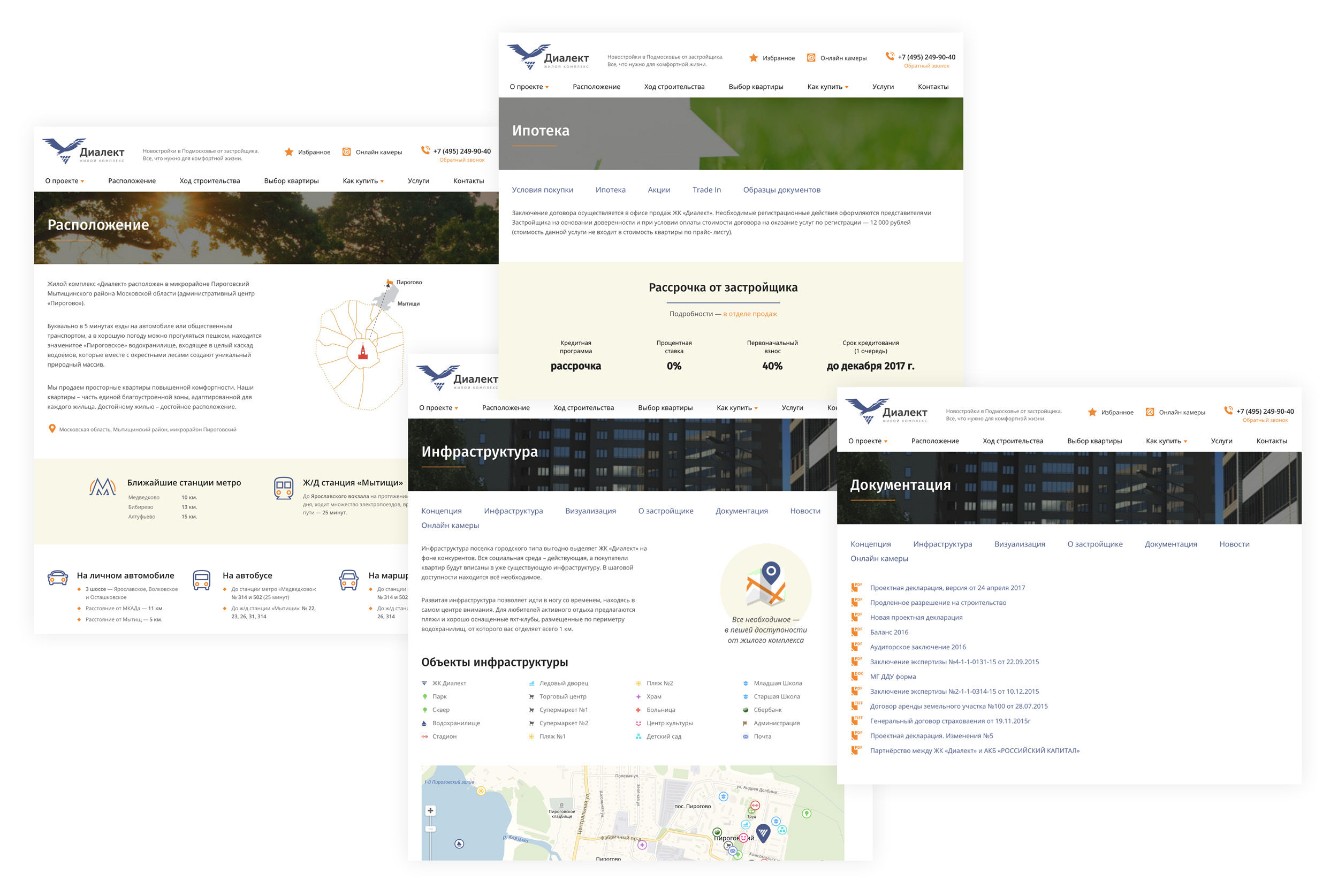
Концепция сайта
Выбор квартиры — для многих ответственный шаг, перед которым важно взвесить все «за» и «против», изучить нюансы и принять решение. Исходя из этого, мы уделили большое внимание информативности сайта на всех уровнях: от подробных планов квартир до окружения жилого комплекса, постарались передать атмосферу места и позаботились об удобстве и доступности сайта на разных устройствах.
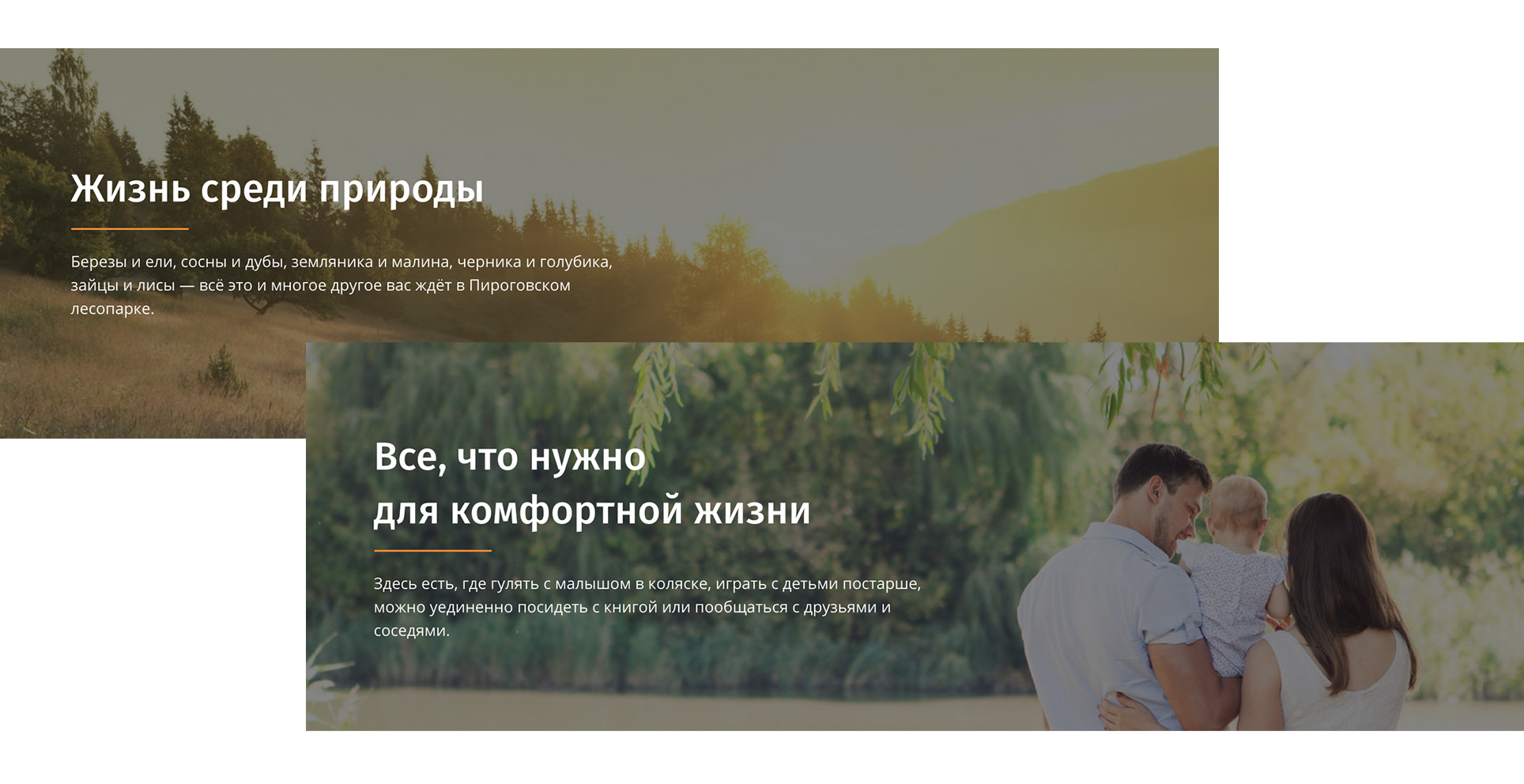
Эмоции
Для начала мы выделили основные ассоциации с жизнью в новом жилом комплексе: семья, отдых, природа, досуг, спокойствие. И подобрали визуальные образы, передающие смысл и эмоциональный настрой:

«Не просто квартиры, а образ жизни»
Итогом этой работы стали: общий стиль и настроение самого сайта, промо-материалы, рекламная кампания и логотип.

Окружение
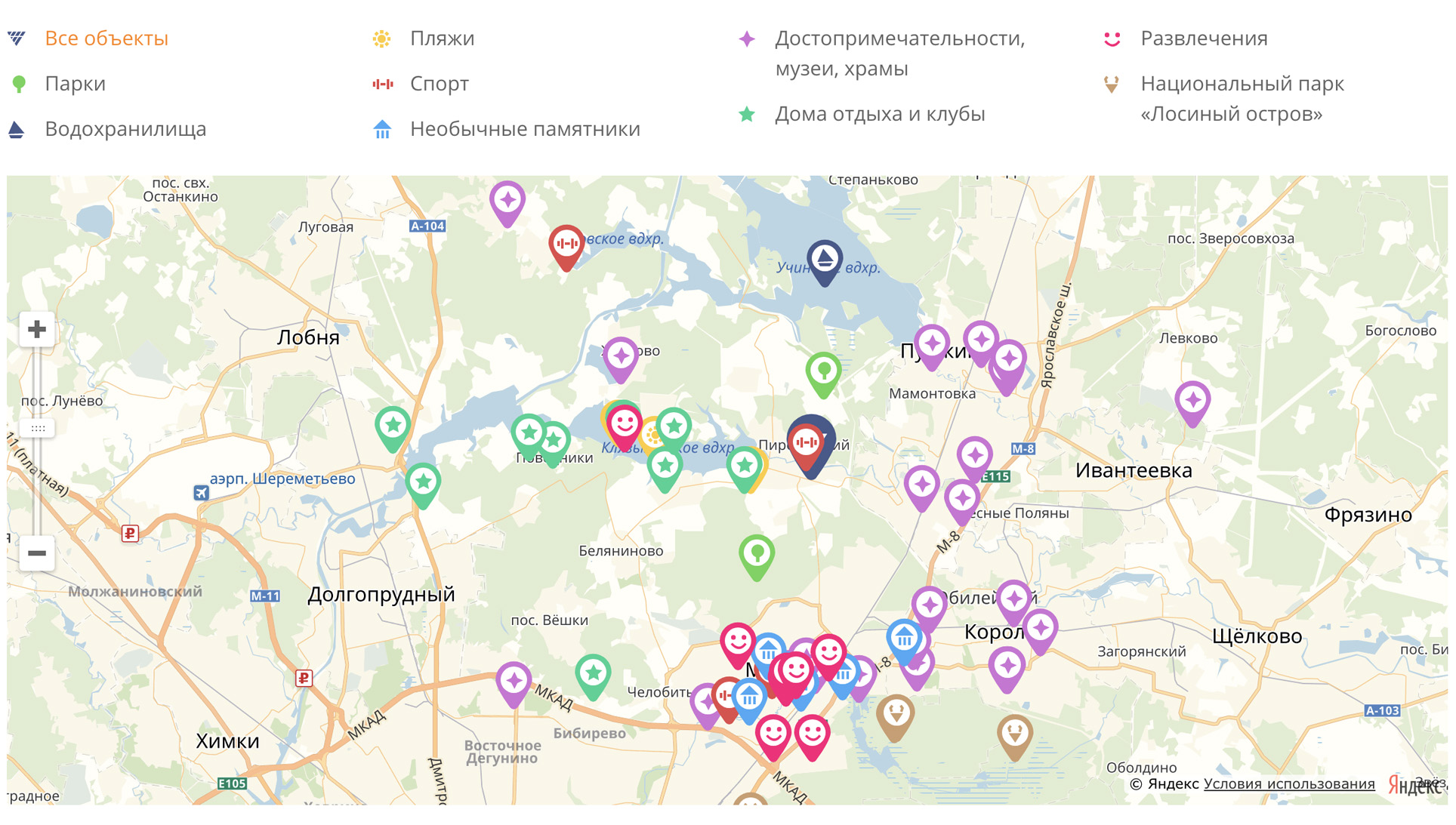
Второй важный аспект, о котором нужно подробно рассказать на сайте — это окружение жилого комплекса: богатая природа, масса мест для проведения досуга, множество интересных памятников истории и культуры — это место, где интересно жить.
Мы собрали большой массив информации обо всем, что окружает посёлок Пирогово. Среди наиболее известных мест: Национальный парк Лосиный остров, Центр управления полетами, музей Жостовской фабрики, музей Маяковского, Пироговское водохранилище, лесные массивы, заповедники, водоемы, храмы и исторические места.

Все места, окружающие жилой комплекс, можно найти на интерактивной карте:

Инфраструктура
Такую же работу мы проделали и в отношении объектов инфраструктуры — собрали вместе информацию о магазинах, парках, театрах, медицинских, образовательных и административных учреждениях.

Подготовительная работа
Определившись с концепцией, общим настроением и собрав результаты исследования, мы начали работу над реализацией сайта.
Подробное техническое задание, анализ состава целевой аудитории и сценарии поведения посетителей легли в основу прототипа будущего сайта.
В процессе работы над фирменным стилем мы также тестировали различные стилевые решения.

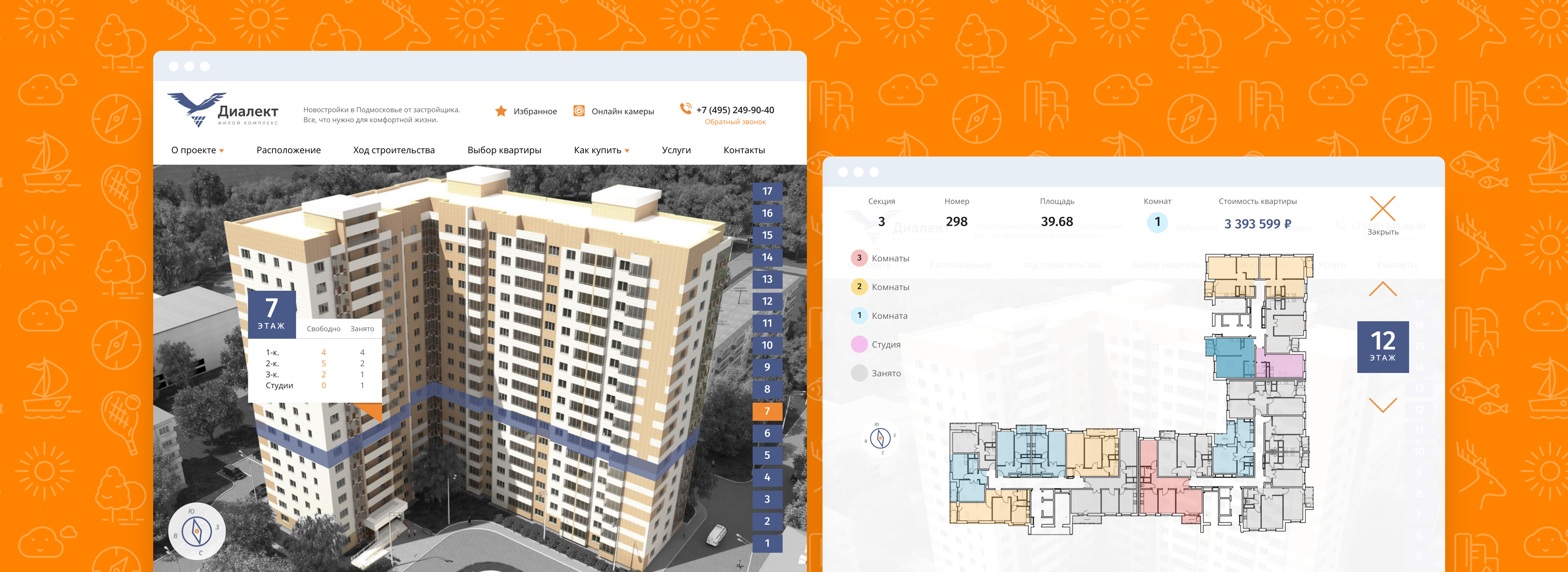
Выбор квартиры
Первый шаг на пути посетителя к его новой квартире — выбор общих критериев: корпуса, этажа, количества комнат, планировки и, конечно, стоимости. На странице выбора квартиры посетитель может выбрать квартиру визуально на изображении здания жилого комплекса или воспользоваться подбором по параметрам.

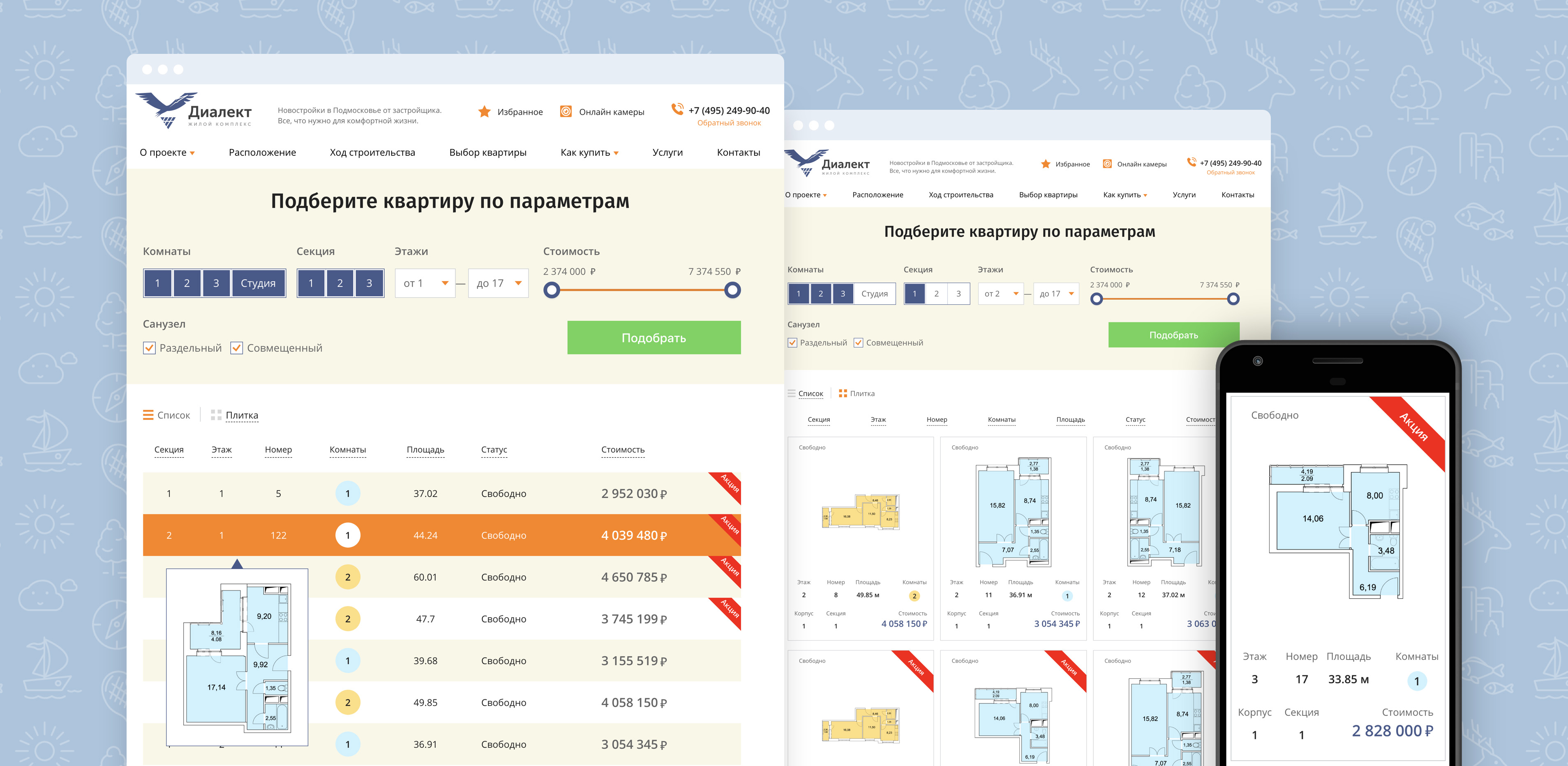
Представление результатов
Результаты выборки могут быть представлены как в виде таблицы, так и в виде картинок-превью с изображением планировки. На мобильной версии для удобства выборка представлена только превью-блоками.

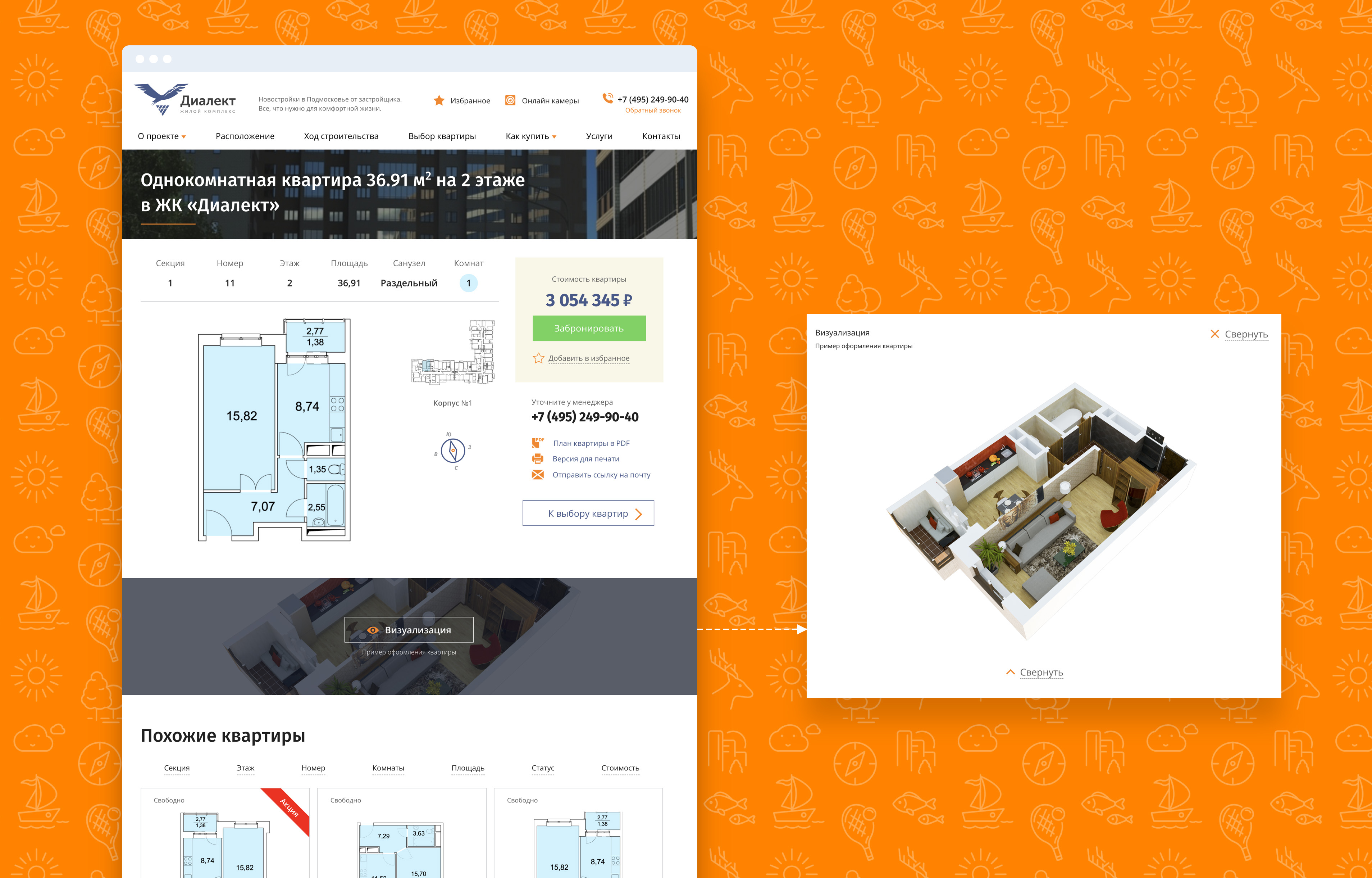
Страница квартиры
Следующий шаг — детальное изучение отдельной квартиры. Для наглядности страница дополнена визуализацией квартиры с примером расстановки мебели.

На завершающем шаге выбора посетитель оставляет заявку на заинтересовавшие его квартиры. Или может добавить их в Избранное, чтобы вернуться к просмотру позже.
Информационные страницы
На информационной части сайта представлена исчерпывающая информация о жилом комплексе: новости строительства с возможностью наблюдать за стройкой через веб-камеры, подробности о расположении ЖК, его окружении и инфраструктуре, данные о застройщике, вся необходимая документация и контакты.

Дополнительный функционал
Импорт из Excel
Для удобства работы менеджеров компании со всем массивом имеющихся квартир, мы сделали импорт Excel-таблиц в базу данных сайта.
Визуальный редактор
С помощью визуального редактора для материалов сайта, сотрудники могут без специальных навыков добавлять новости, акции, фотографии, изменять содержимое страниц — с сайтом может работать каждый.
Баннеры и акции
Рекламные баннеры на сайте можно размещать по расписанию. Например, если акция на квартиры проходит с 1 по 25 марта, баннер можно добавить заранее и установить у него даты показа: дату начала отображения и дату окончания. Так можно распланировать акции и рекламные кампании на несколько месяцев вперёд и не заботиться о том, что в какой-то момент на сайте будет висеть неактуальная реклама, которую забыли снять.

Адаптивный дизайн
При адаптивном дизайне нужно нарисовать очень много макетов, так как для каждой страницы делается, как минимум, 4 варианта отображения (для мобильных телефонов, для планшетов, для небольших экранов, для больших экранов). Для этого проекта мы нарисовали более 70 макетов дизайна.