Cуществует проект для связки Angular 2 и Semantic UI — ngSemantic. Для простого использования Semantic UI этот плагин замечательно подходит, но, если вам не хватает его функционала, то можно подключить Semantic UI самостоятельно.
Для сборки Semantic UI нам понадобятся Node.js, npm и gulp. Semantic UI использует less, нужно и его установить. Сам стартер использует sass. Но это не обязательно, вы можете использовать CSS, заменив все ссылки на SCSS в проекте.
Загружаем стартер Angular 2 и Webpack:
git clone https://github.com/preboot/angular2-webpack.git semanticПереходим в папку с проектом и запускаем установку:
npm install
npm startПроект будет по адресу: localhost:8080. Проверяем:

Глобальные стили хранятся в src/style/app.scss, точка входа — src/public/index.html. Каждый компонент может иметь стили, применимые только в нем. Я изменю стили стартера по своему вкусу:

Теперь, установим сам Semantic UI.
npm install semantic-ui --save-devПри установке, в консоли нужно выбрать опции установки. Для выбора ответа используем стрелки вверх-вниз. Я использую опцию автоматической установки. Устанавливаю все элементы в папку semantic.
Переходим в папку установленного Semantic UI:
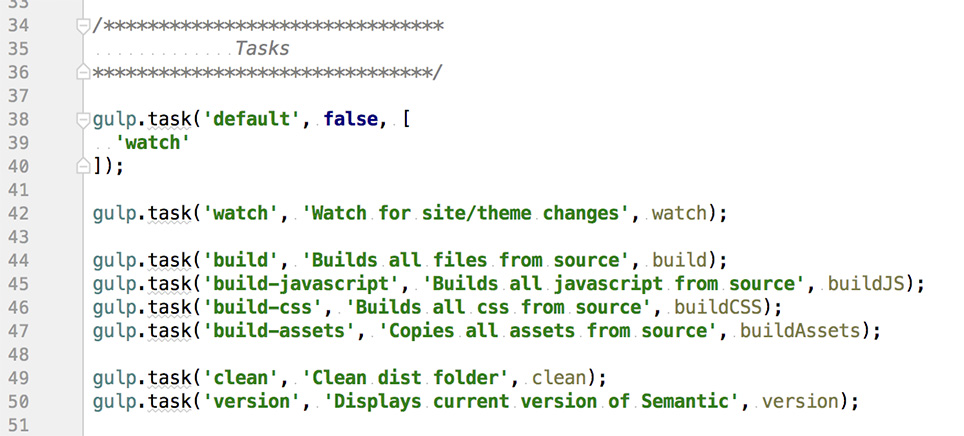
cd semanticДля сборки используется gulp. Если открыть gulpfile.js, то мы увидим, какие задачи нам доступны:

Нас интересует задача build. Прежде чем билдить, можно изменить какие-нибудь параметры во фреймворке, если это необходимо. Итак, в консоли исполняем (напомню, мы должны находиться не в папке проекта, а в папке semantic):
gulp buildВ результате билда, мы получим папку dist, в которой лежат нужные для импорта файлы.
Подключение jQuery
Для работы с Semantic UI необходим jQuery. Устанавливаем его (необходимо выйти из папки semantic в папку проекта):
npm install jquery --saveДалее, мы должны подключить jQuery. В src/vendor.ts:
import 'jquery’;А в webpack.config.js находим config.plugins и добавляем туда:
new webpack.ProvidePlugin({
jQuery: 'jquery',
$: 'jquery',
jquery: 'jquery'
}),Ваша IDE может не распознавать $ и jQuery, считая что эти типы не определены. В этом случае нужно поставить соответствующий тип для jQuery:
npm install --save @types/jqueryВ scr/vendor.ts подключаем CSS и JS для самого Semantic UI:
import '../semantic/dist/semantic.min.css';
import '../semantic/dist/semantic.min.js';Попробуем вставить что-нибудь из примеров кода Semantic UI, например, в src/app/home/home.component.html:
<div class="ui statistic">
<div class="label">
PIKACHU SMILES AT YOU,
</div>
<div class="value">
%username%
</div>
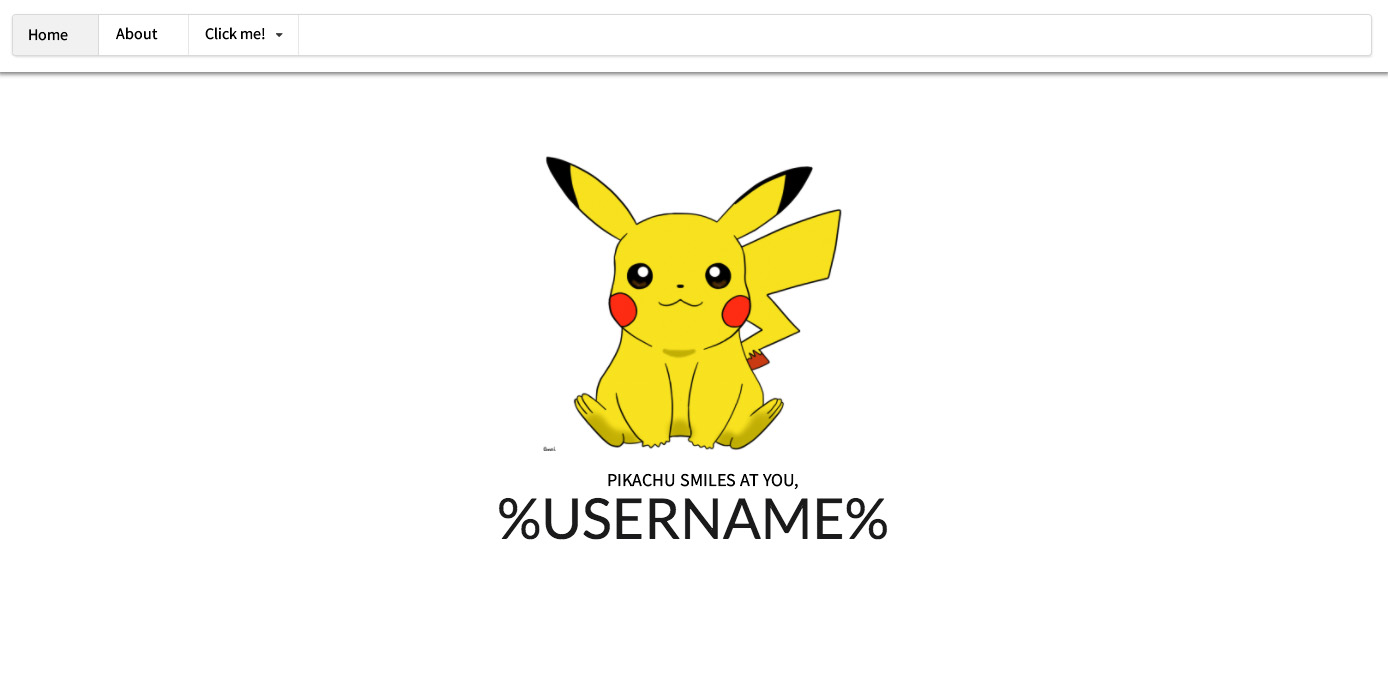
</div>Получим:

Если нам надо использовать что-то, что требует использования Javascript, например, dropdown, мы можем поступить следующим образом:
1. Cоздаем src/app/public/js/main.js:
(function($) {
$(function() {
$('div.dropdown').dropdown();
});
})(jQuery);2. Подключаем его в vendor.ts:
import './public/js/main.js';3. Изменяем меню в src/app/app.component.html:
<header>
<div class="ui menu">
<a class="item active" [routerLink]="['']">Home</a>
<a class="item" [routerLink]="['about']">About</a>
<div class="ui dropdown item">
Click me!
<i class="dropdown icon"></i>
<div class="menu">
<a class="item">Hello</a>
<a class="item">I'm a dropdown</a>
<a class="item">Menu</a>
</div>
</div>
</div>
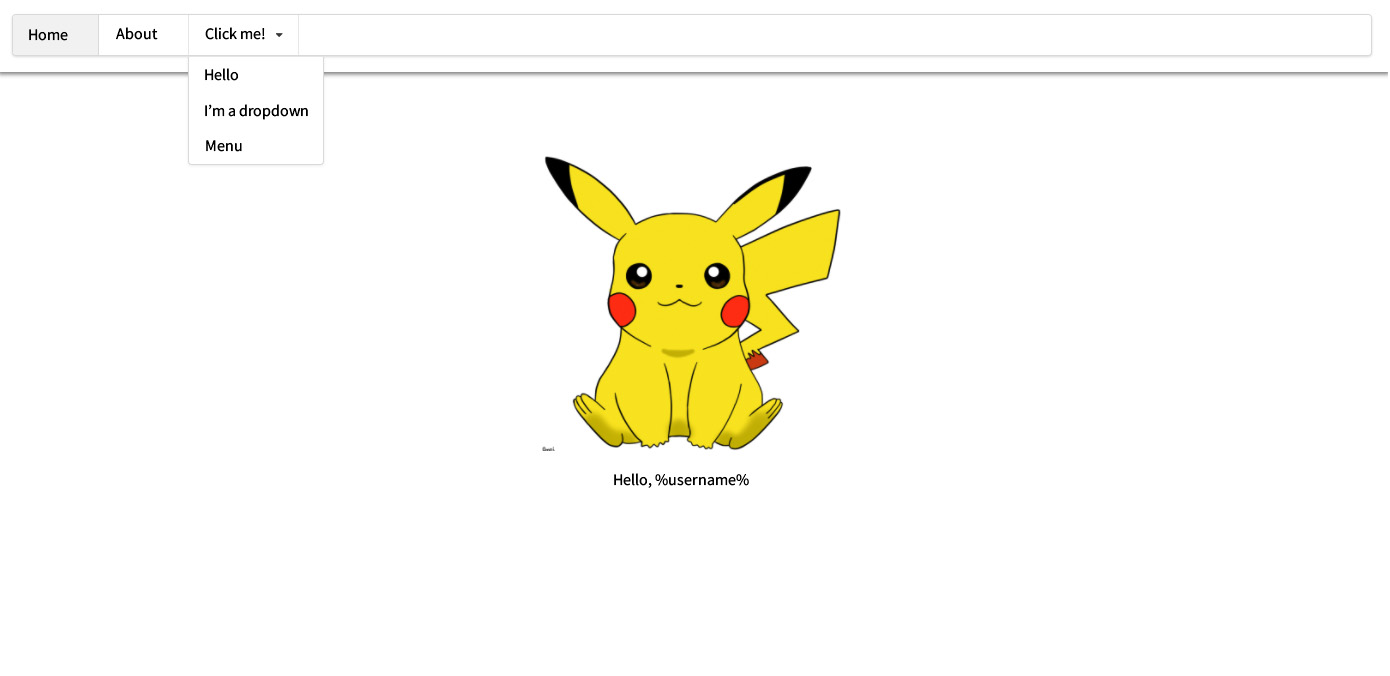
</header>Мы должны получить такую картину:

Допустим, нам надо инициализировать что-то на уровне компонента, а не глобально (например установить селекту значения по умолчанию программно). Проверим на примере компонента about.
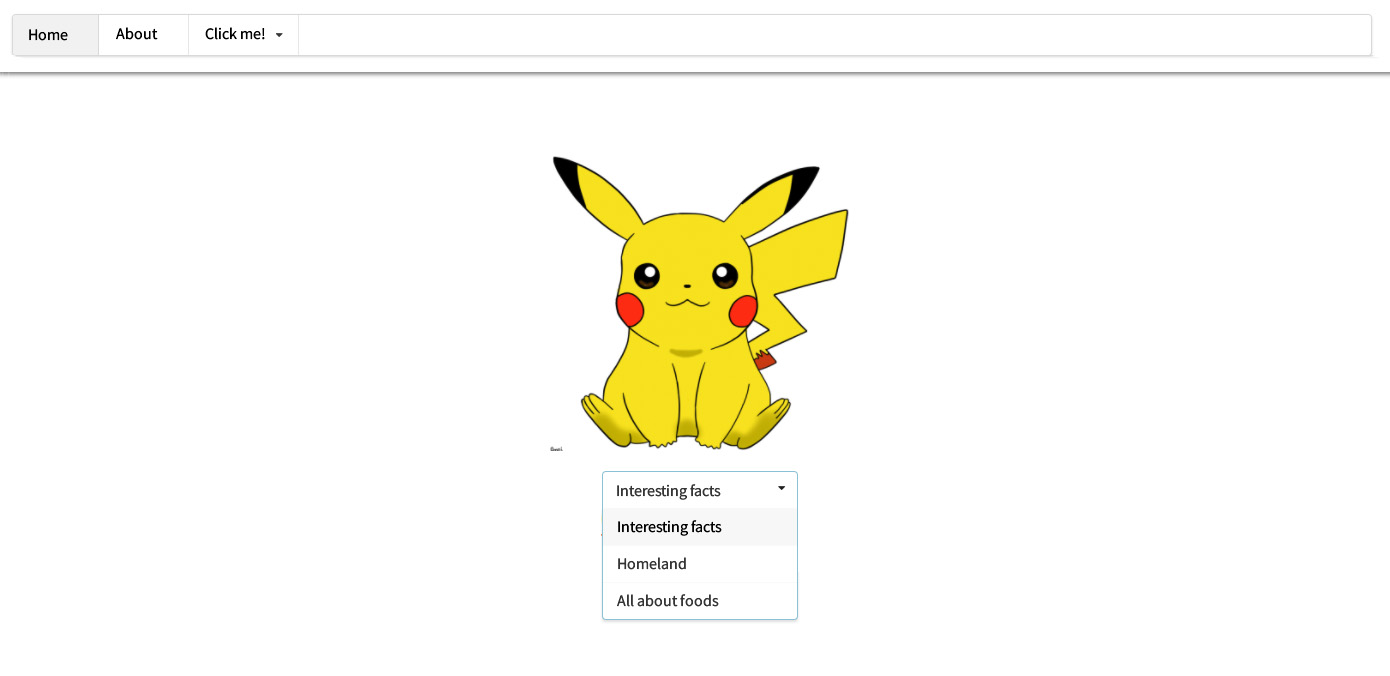
Изменим src/app/about/about.component.html:
<select>
<option value="1">Interesting facts</option>
<option value="2">Homeland</option>
<option value="3">All about foods</option>
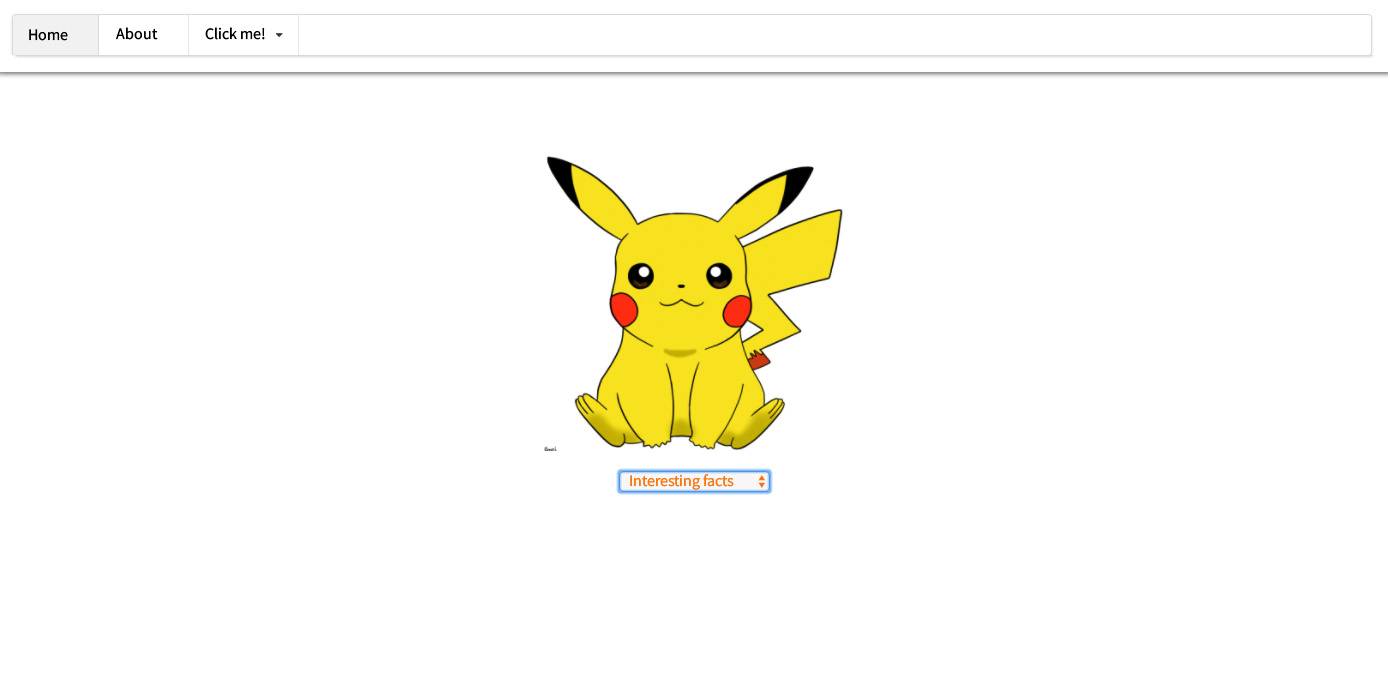
</select>
Далее изменим src/app/about/about.component.ts:
import {Component, OnInit, ElementRef} from '@angular/core';
@Component({
selector: 'my-about',
templateUrl: './about.component.html',
styleUrls: ['./about.component.scss']
})
export class AboutComponent implements OnInit {
$select: any;
constructor(private _el: ElementRef) {
}
ngOnInit() {
this.$select = $(this._el.nativeElement.querySelector('select'));
this.$select.dropdown();
}
}Мы получили референс на select в пределах этого компонента, преобразовали его в jQuery элемент и привязали к нему dropbox.

Таким же образом можно подключать в проект различные библиотеки, скрипты и стили.