Немногие люди имеют представление о процессе работы над дизайном. Обычно виден только результат, но абсолютно не понятен объём той работы, которая стоит за этим результатом. Может показаться, что всё просто и быстро. А на самом деле это могут быть десятки и сотни часов труда. В этой статье мы хотим рассказать о дизайне на примере создания главной страницы сайта платформы Loginom: от идеи до макета готового к вёрстке.
Последовательность и содержание работ не всегда такие, как описано ниже. Некоторые этапы могут меняться местами или происходить параллельно.
Могут быть дополнительные этапы, например, тестовая вёрстка каких-то интерактивных элементов или вёрстка текстовых блоков, чтобы посмотреть на то, как отображаются выбранные шрифты (отображение шрифта в графических редакторах и браузерах может сильно отличаться, из-за этого свёрстанный дизайн будет отличаться от того, как он выглядел в виде картинки).
Почти всегда разработчики участвуют в процессе. Это необходимо, чтобы ограничить, согласовать или протестировать «безумные» идеи, которые могут предлагать дизайнеры.
Но в целом, процесс работы на дизайном выглядит именно так.
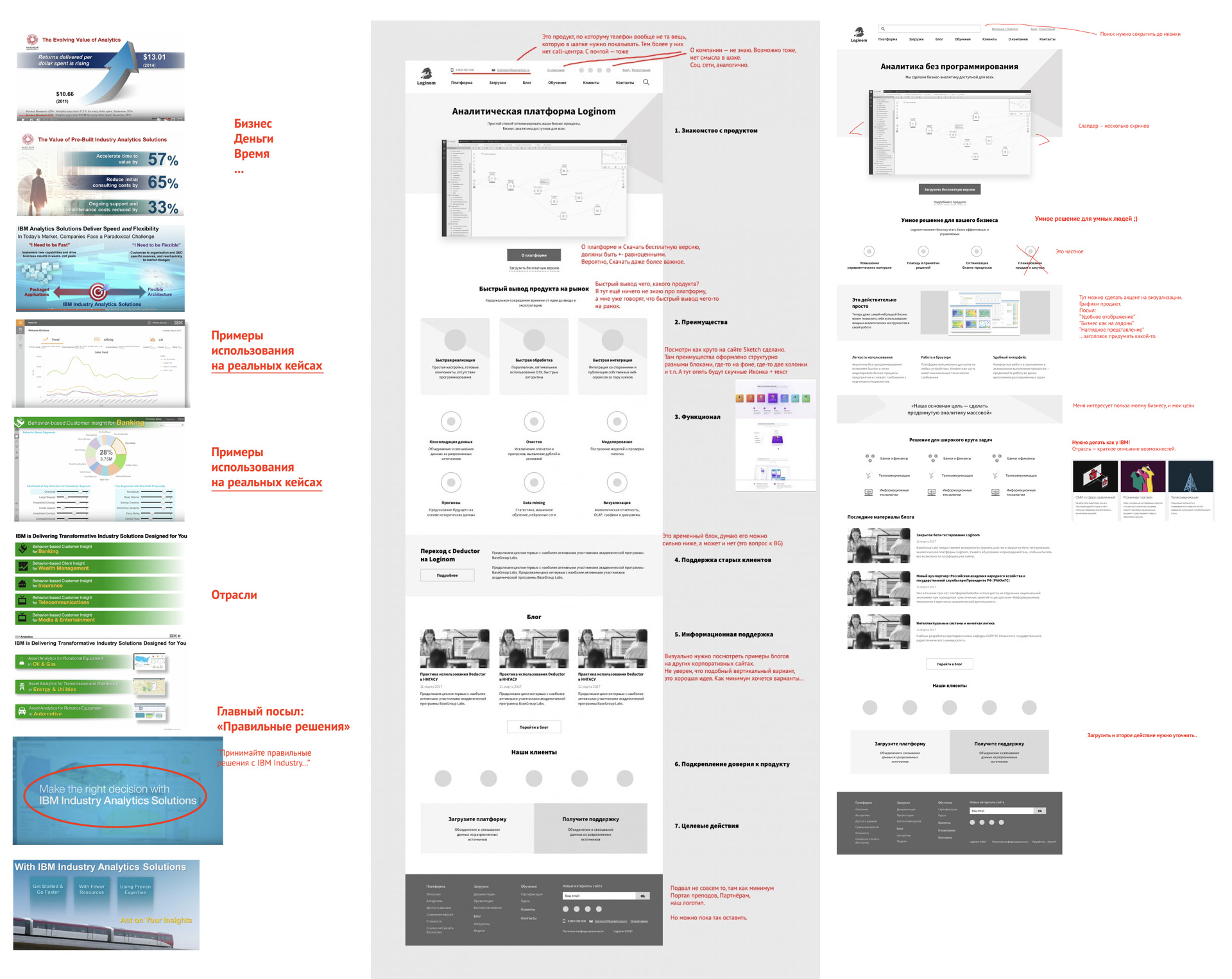
1. Начальное видение
Каждый проект начинается со знакомства с бизнесом клиента. Нужно понять потребности и бизнес-процессы компании, прояснить цели и задачи, которые должен решать сайт. Цель — получить максимум информации и составить общее представление о задаче.
Результат: минимальный набор данных и видение клиента
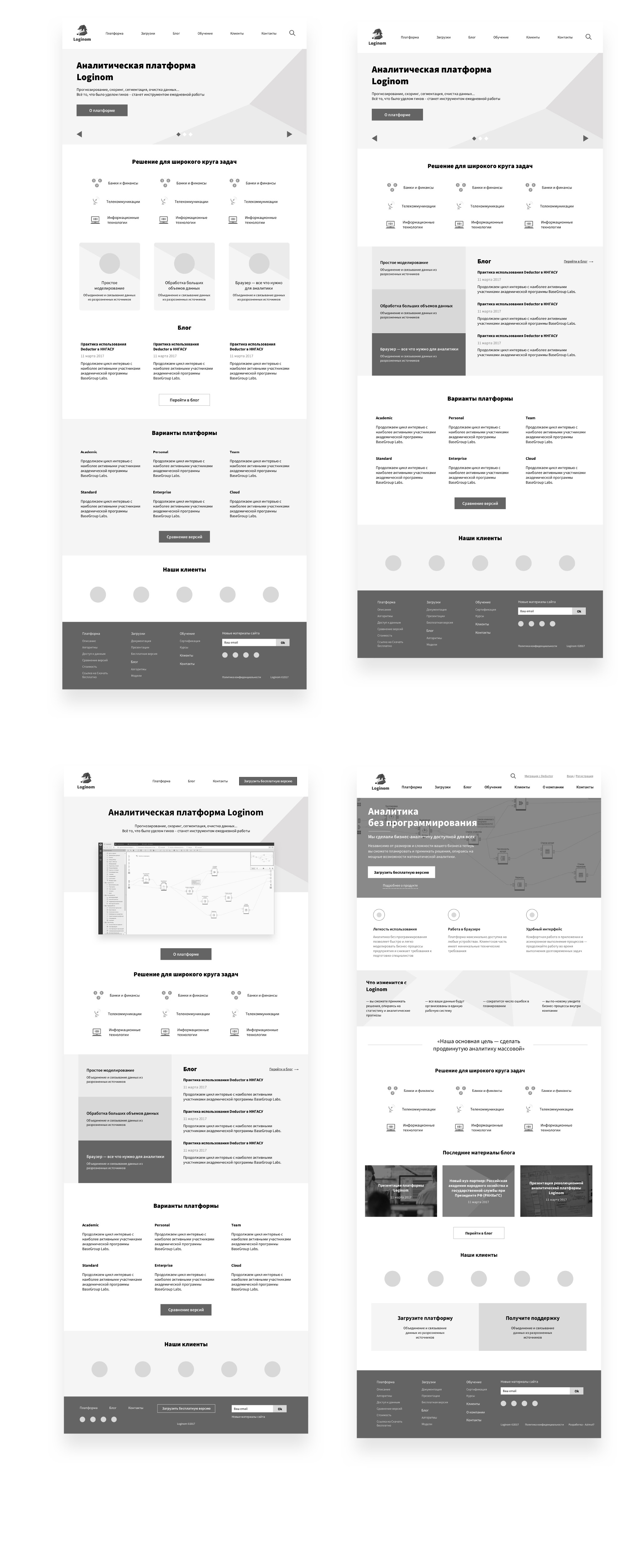
Так выглядит структура главной страницы сайта, после первого общения:

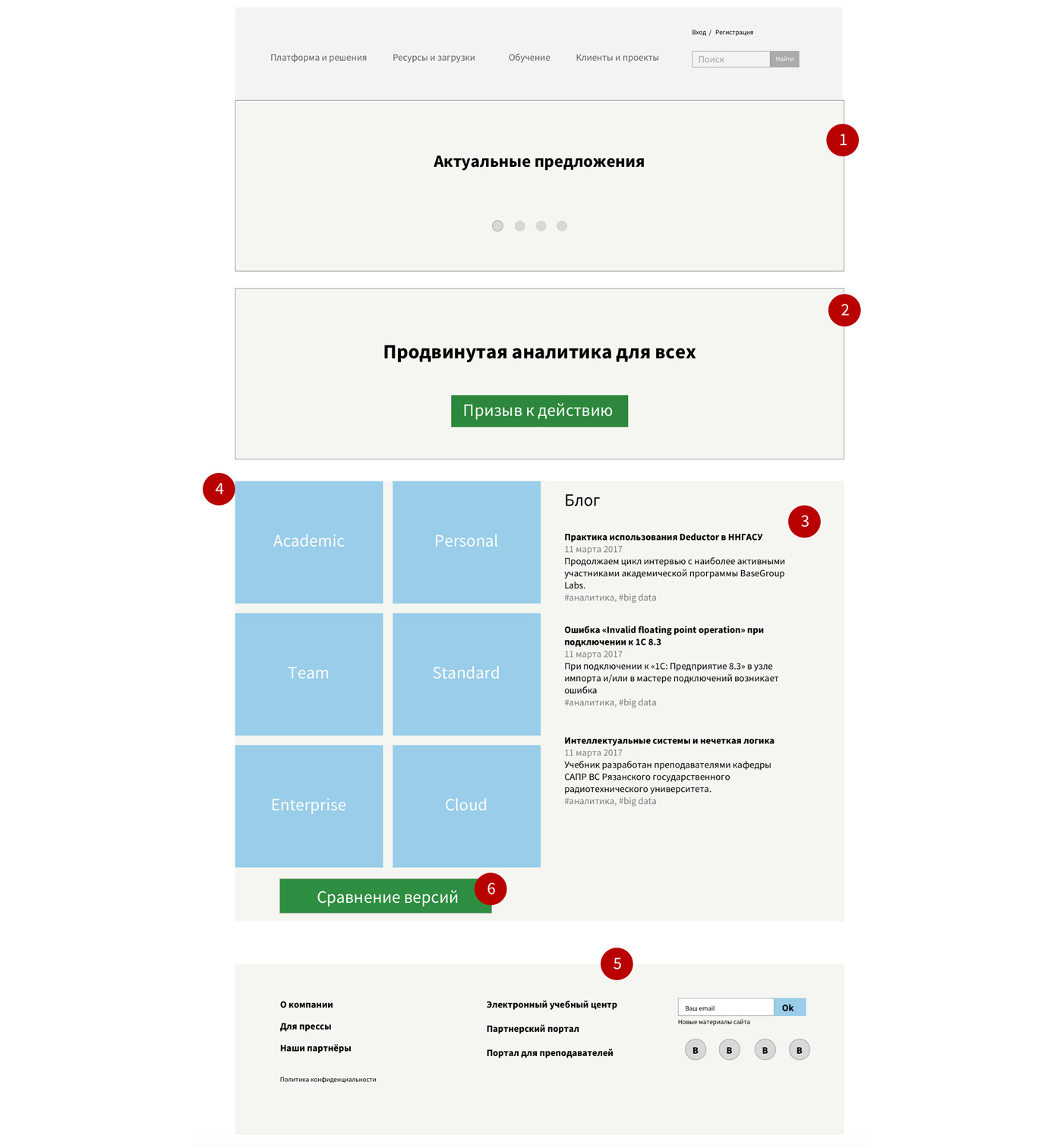
2. Прототип
Прототип — это структура, «скелет» сайта.
На этом этапе проектируется структура и логика работы, то как пользователи будут взаимодействовать с сайтом, какое будет наполнение — изображения, тексты, иконки, видео, инфографика. Что, как и где располагать: кнопки, ссылки, формы.
Мы изучаем сайты из предметной области, конкурентов, смотрим на какие-то аналоги. Проводим исследования и тестируем варианты структурных элементов: блоки с контентом, навигация, форматы представления информации.
Это уже более предметный взгляд на будущий сайт.
Ищем оптимальный вариант структуры и решаем что главное, что второстепенное. Изучаем кейсы, обсуждаем.

Из множества подготовленных вариантов, формируется итоговый прототип, который станет основой для дальнейшей работы.
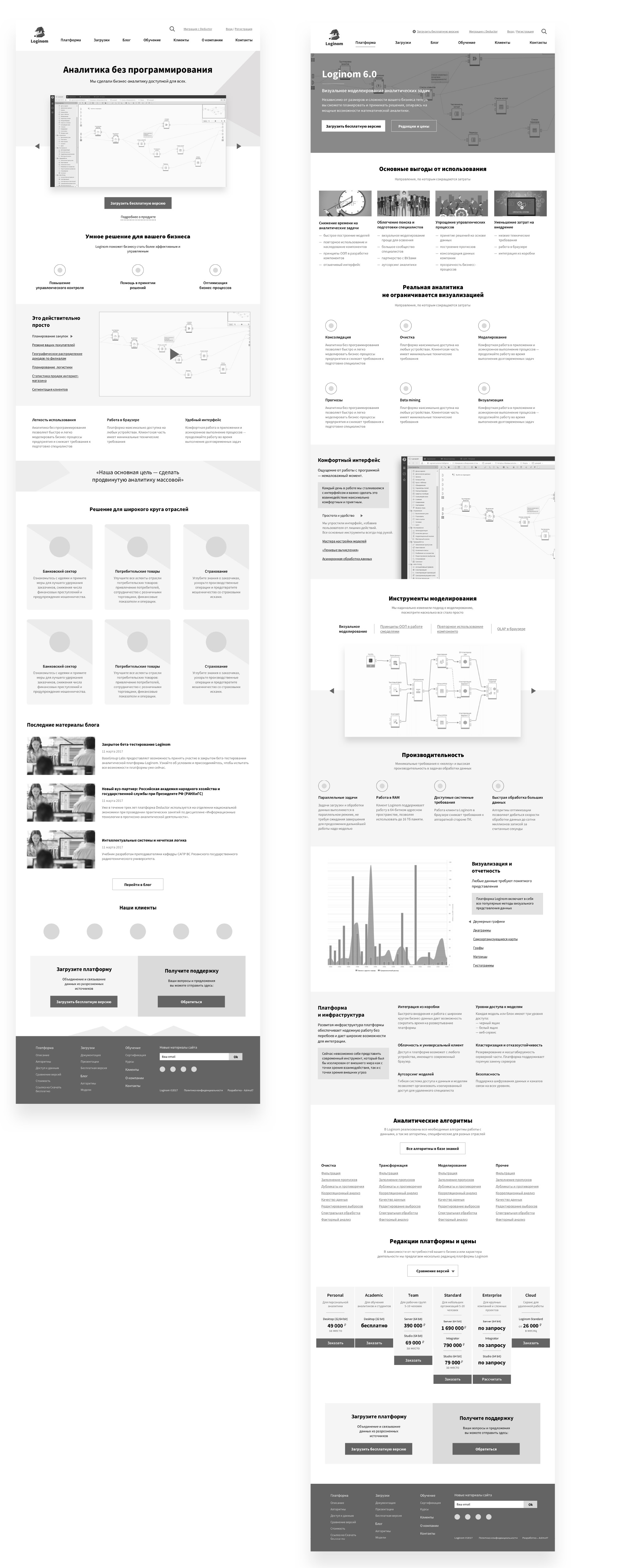
Результат: структурный макет страницы


3. Стиль
Стиль и настроение сайта — те вещи, о которых сложно говорить словами. Это визуальное представление и внутреннее ощущение, которое возникает от дизайна. Например, «строгий стиль» люди могут представлять по-разному, часто субъективно, несмотря на сложившиеся стереотипы, стоящие за подобными обозначениями.
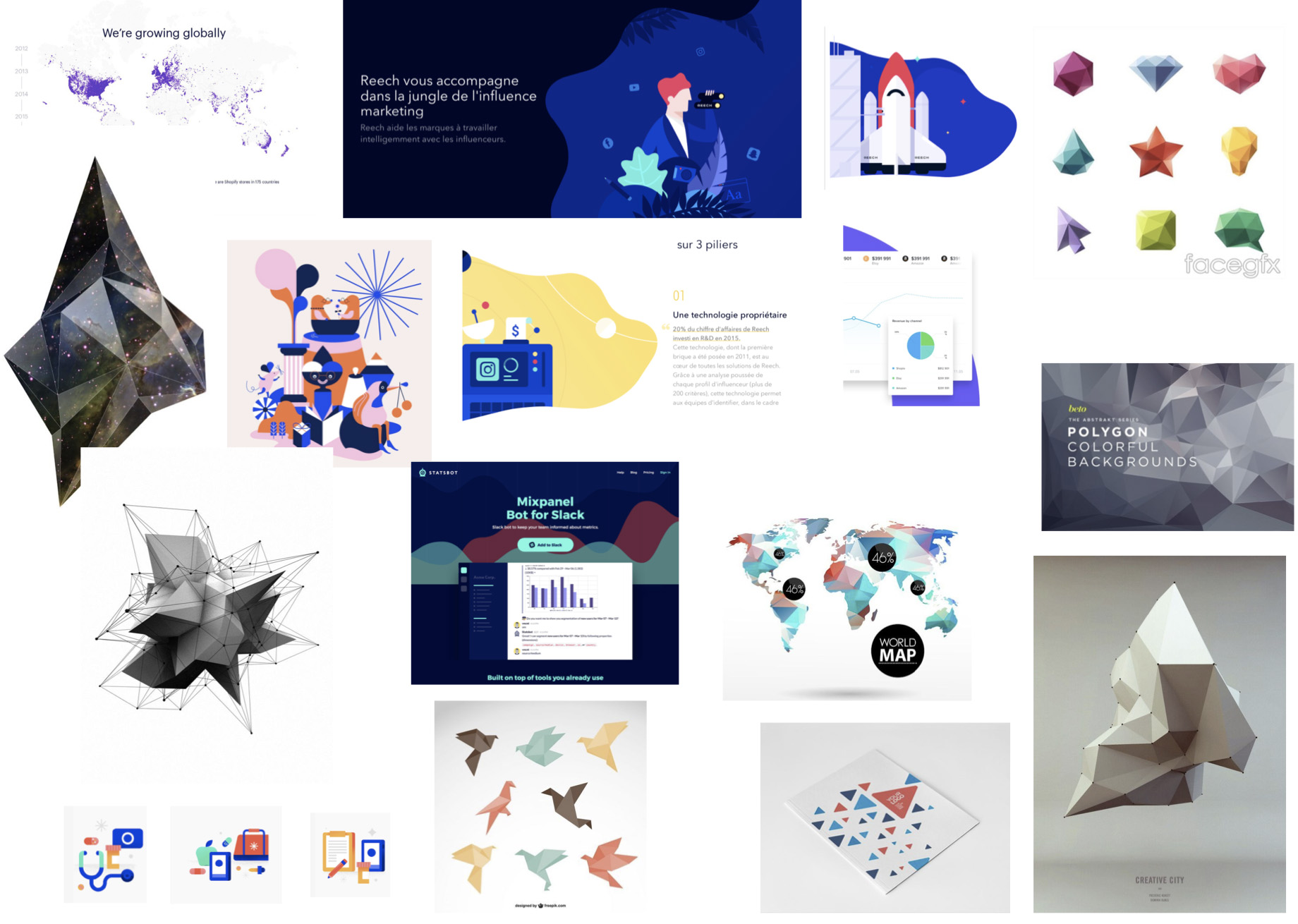
Чтобы исключить недопонимание в вопросе стиля, мы собираем «мудборды» (moodboard — «доска настроения») — примеры стилей и «настроений», взятые из различных источников. Это могут быть сайты, плакаты, фирменные стили и всевозможные примеры готового дизайна.

Вместе с клиентом мы смотрим и обсуждаем собранные мудборды, находим подходящее настроение и стилистическое направление, готовим первоначальные наброски будущего дизайна.
Результат: выбранный стиль или, хотя бы, направление


4. Дизайн
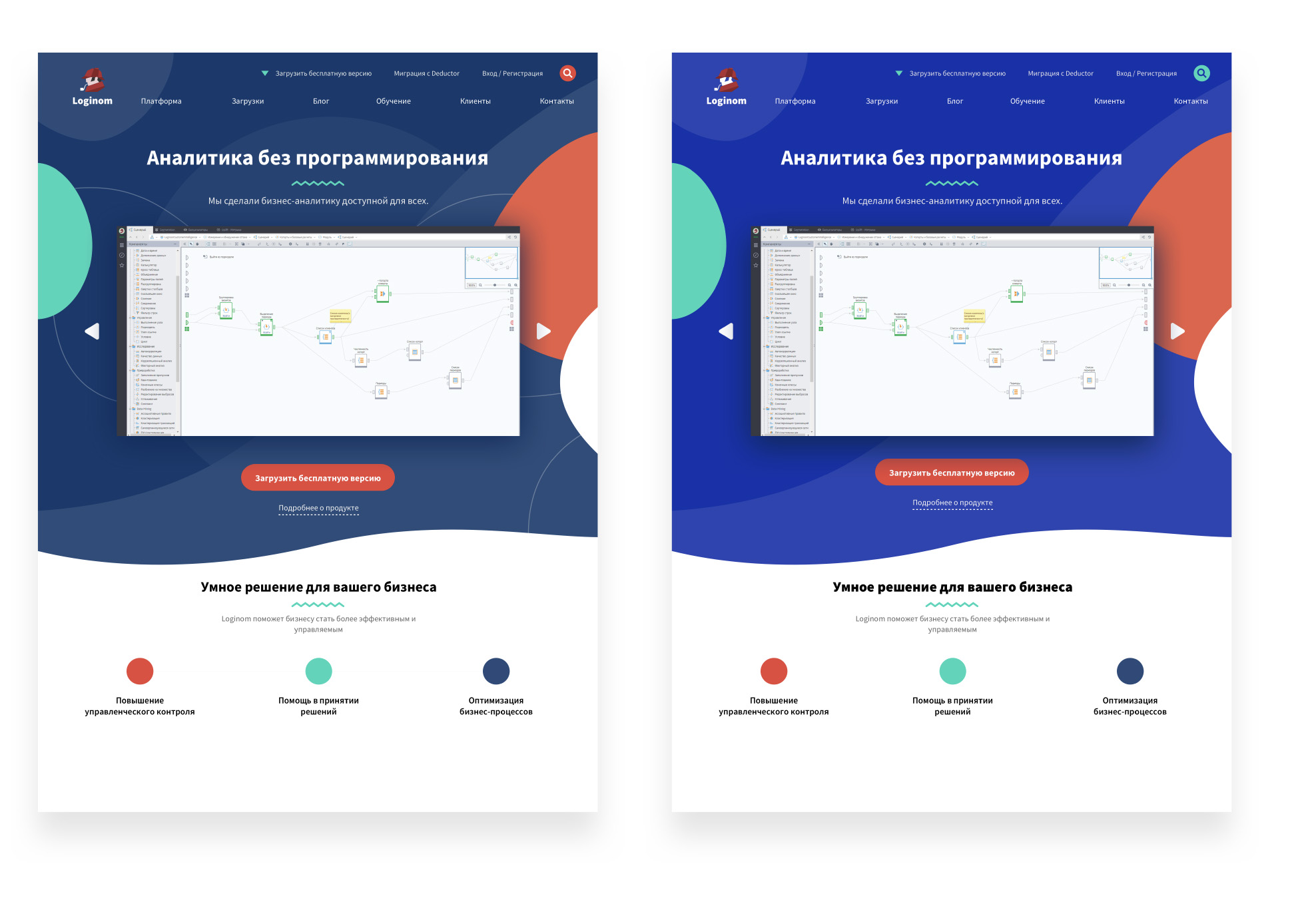
Когда общее направление стиля выбрано, приступаем к работе над дизайном сайта. Делаем первые варианты страницы, прорабатываем оформление отдельных блоков, рисуем графику.

В процессе показываем варианты дизайна клиенту, уточняем нюансы, ищем подходящие метафоры для иллюстраций, отбираем утвержденные решения. Постепенно приближаемся к финальному варианту.
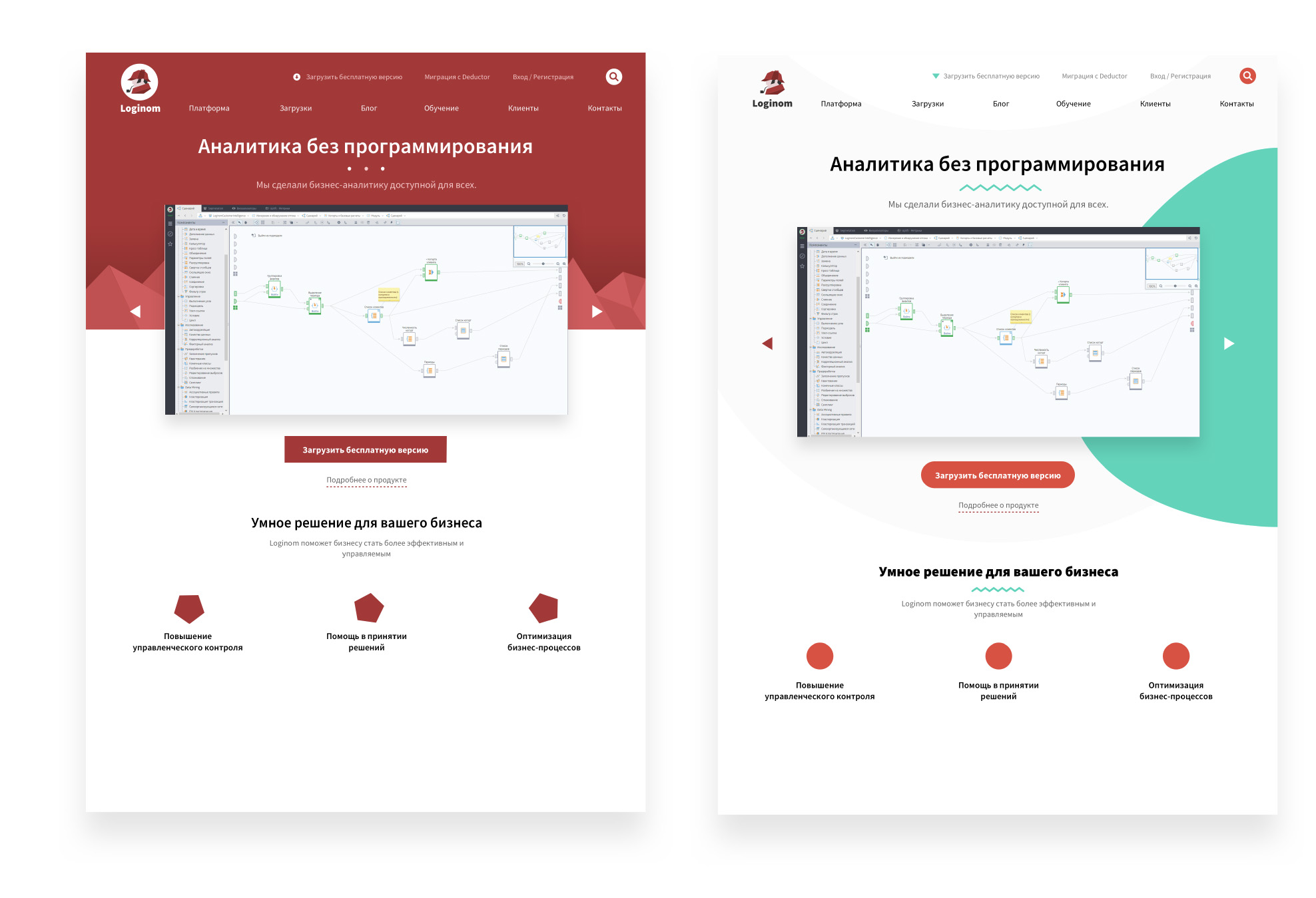
Результат: макет с дизайном

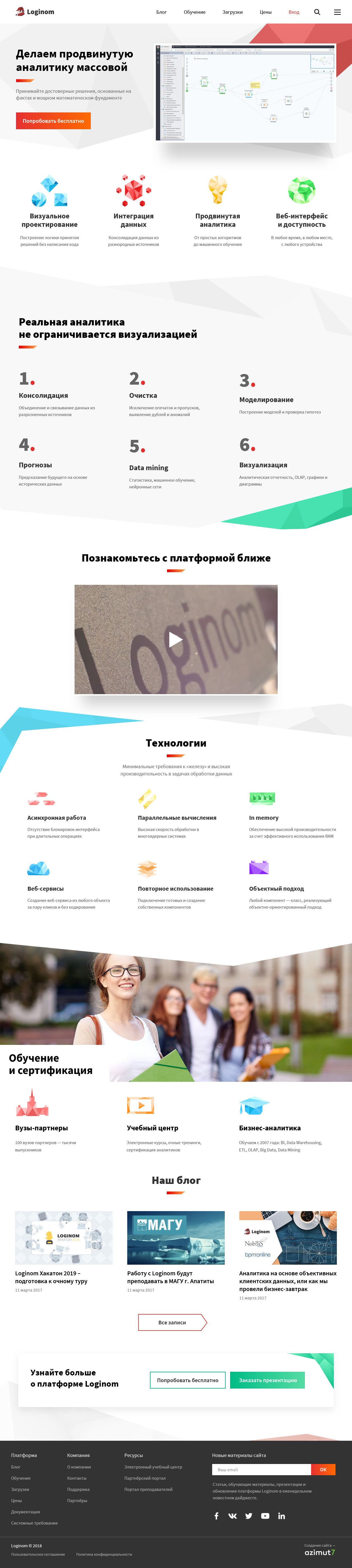
5. Итоговый макет
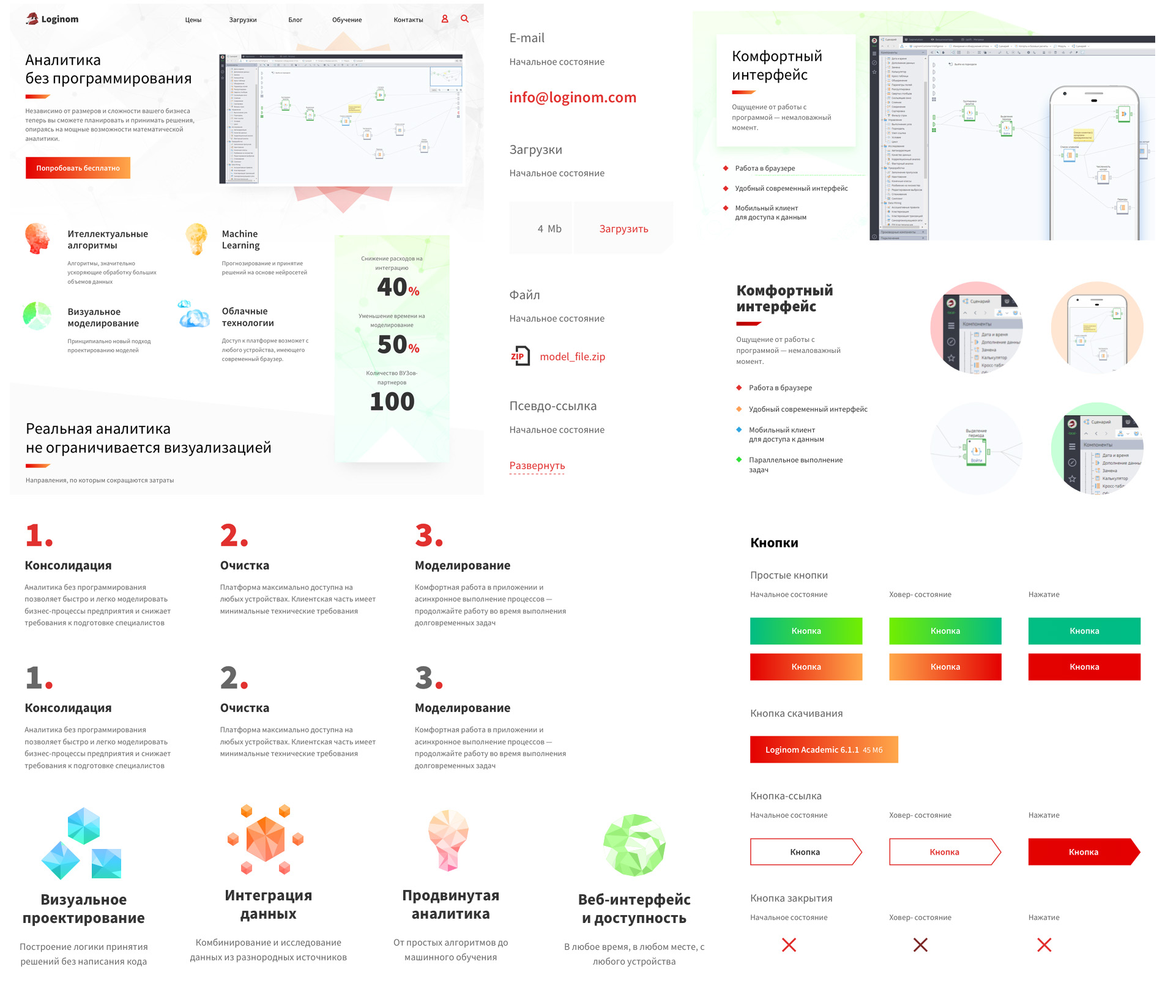
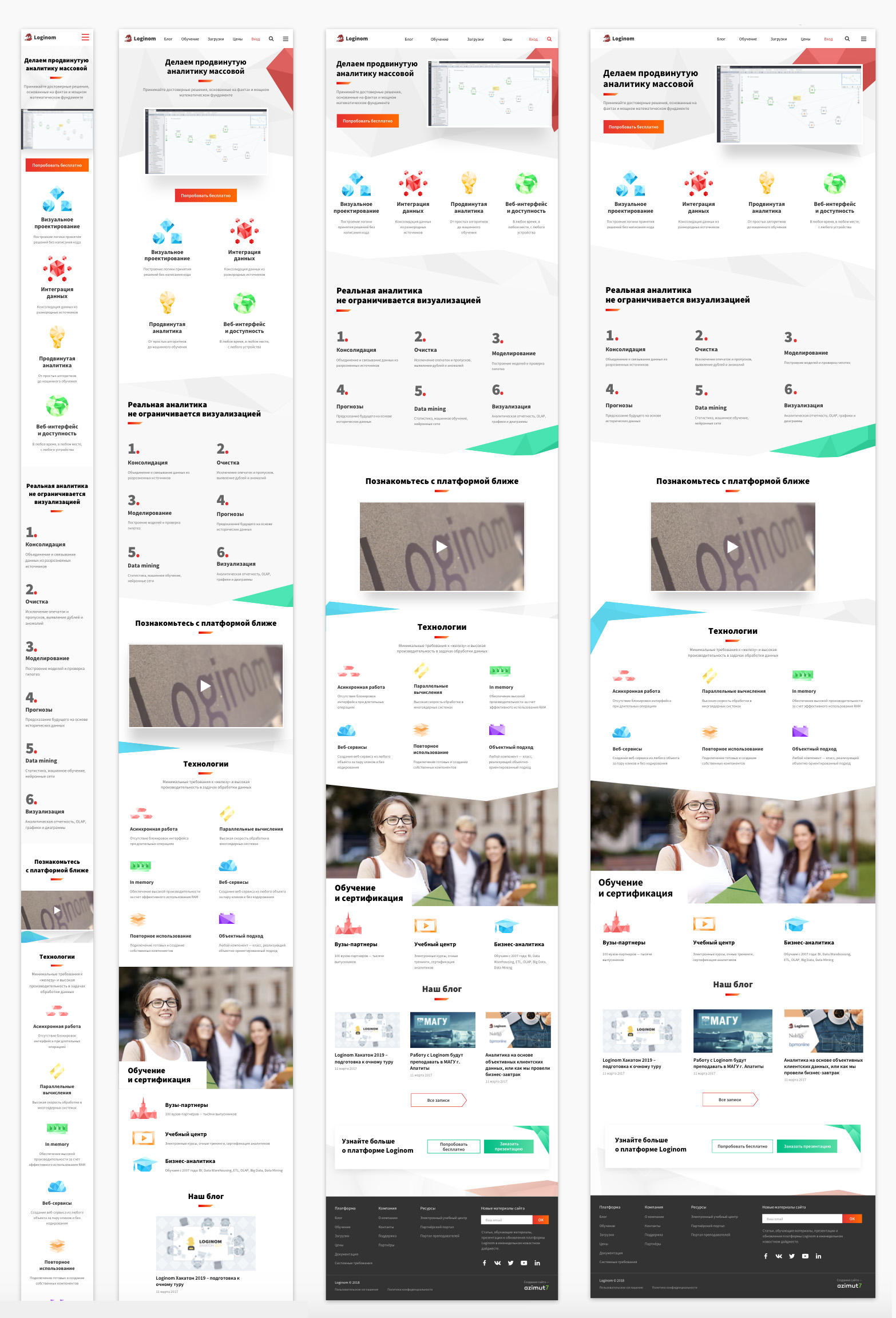
Финальный дизайн страницы готов. Но на этом работа не заканчивается. Теперь нужно сделать дизайн для экранов разных устройств (смартфоны, планшеты, мониторы, широкие экраны и так далее). Соответственно, для каждого экрана рисуется отдельный макет дизайна.
Необходимо проработать общие для сайта элементы и их поведение: шапка сайта, кнопки, формы, выпадающие меню и так далее.
После этого мы передаем дизайн в верстку и обсуждаем с разработчиками технические особенности реализации.
Результат: файл с макетами дизайна, готовый к вёрстке

Готовый дизайн это, по сути, картинка — файл в одном из графических редакторов (Photoshop, Illustrator, Sketch, Figma...). Этот файл передаётся разработчикам, которые «переводят» его в HTML — формат понятный для браузеров. Дизайн «оживает». Этот процесс называется вёрсткой или front-end разработкой.