Модуль Flag позволяет помечать материалы на сайте, например, делать списки с избранным.
Флаги бывают глобальные и не глобальные. Глобальный флаг — это единственная и уникальная метка материала. Если один пользователь её поставил, любой другой пользователь её тоже увидит и может снять, если имеет на это права. Если флаг не глобальный, то флаги выставленные пользователем индивидуальны — только он их видит.
Именно второй вариант подходит под понятие закладок.
Итак, давайте разберёмся как их сделать. Устанавливаем модуль Flag.
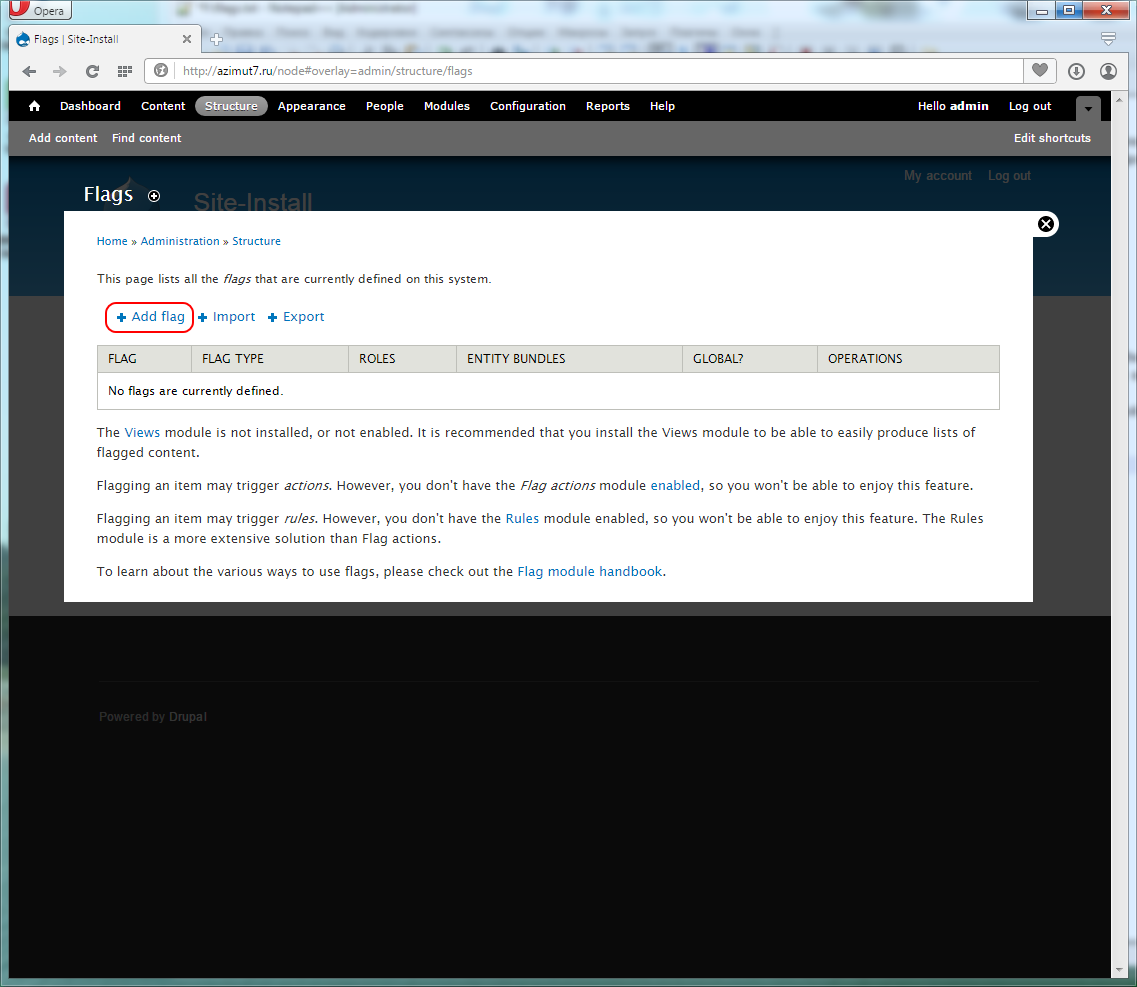
Далее переходим в admin/structure/flags для создания флага.

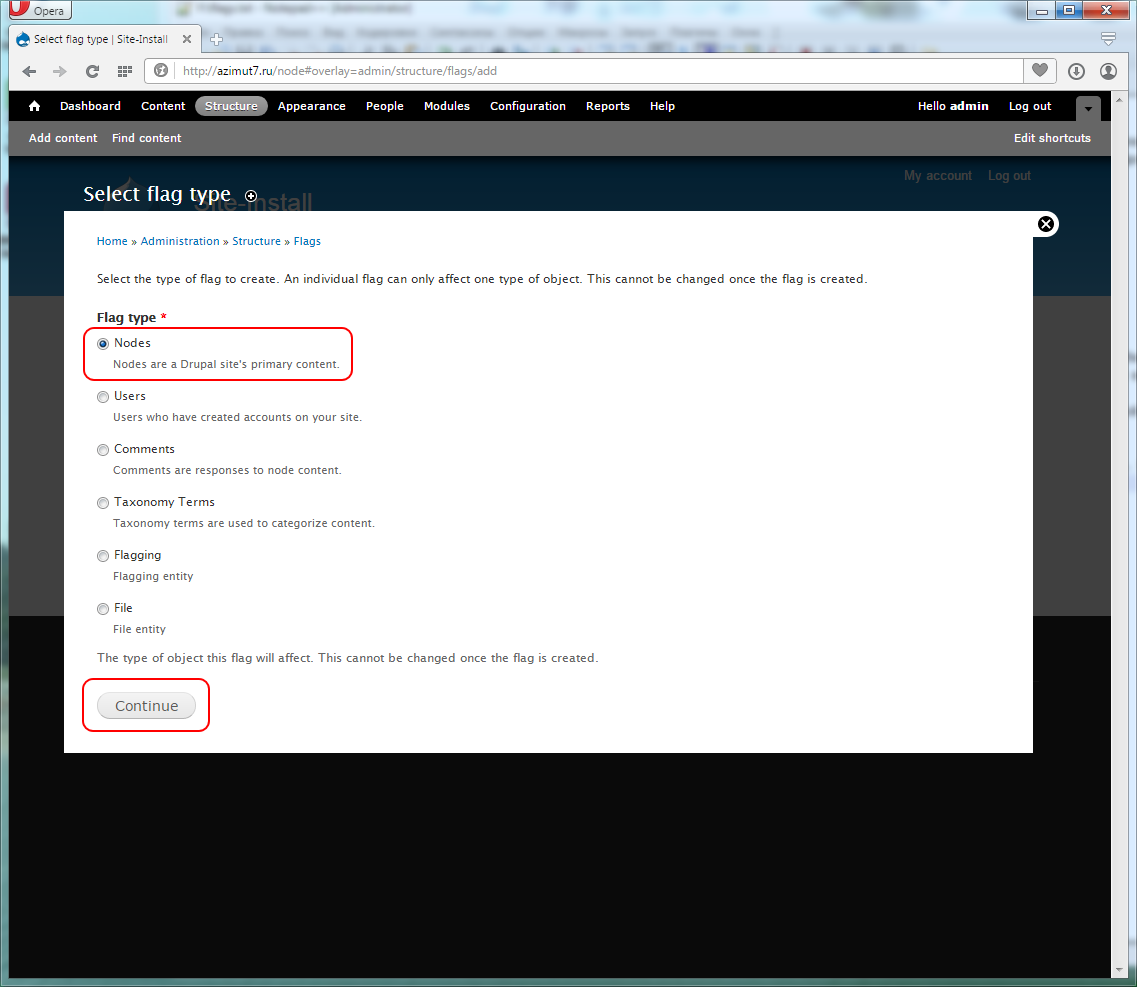
Нажимаем на Add flag и выбираем тип сущности, которую нужно помечать этим флагом. Выберем Nodes и жмём Continue.

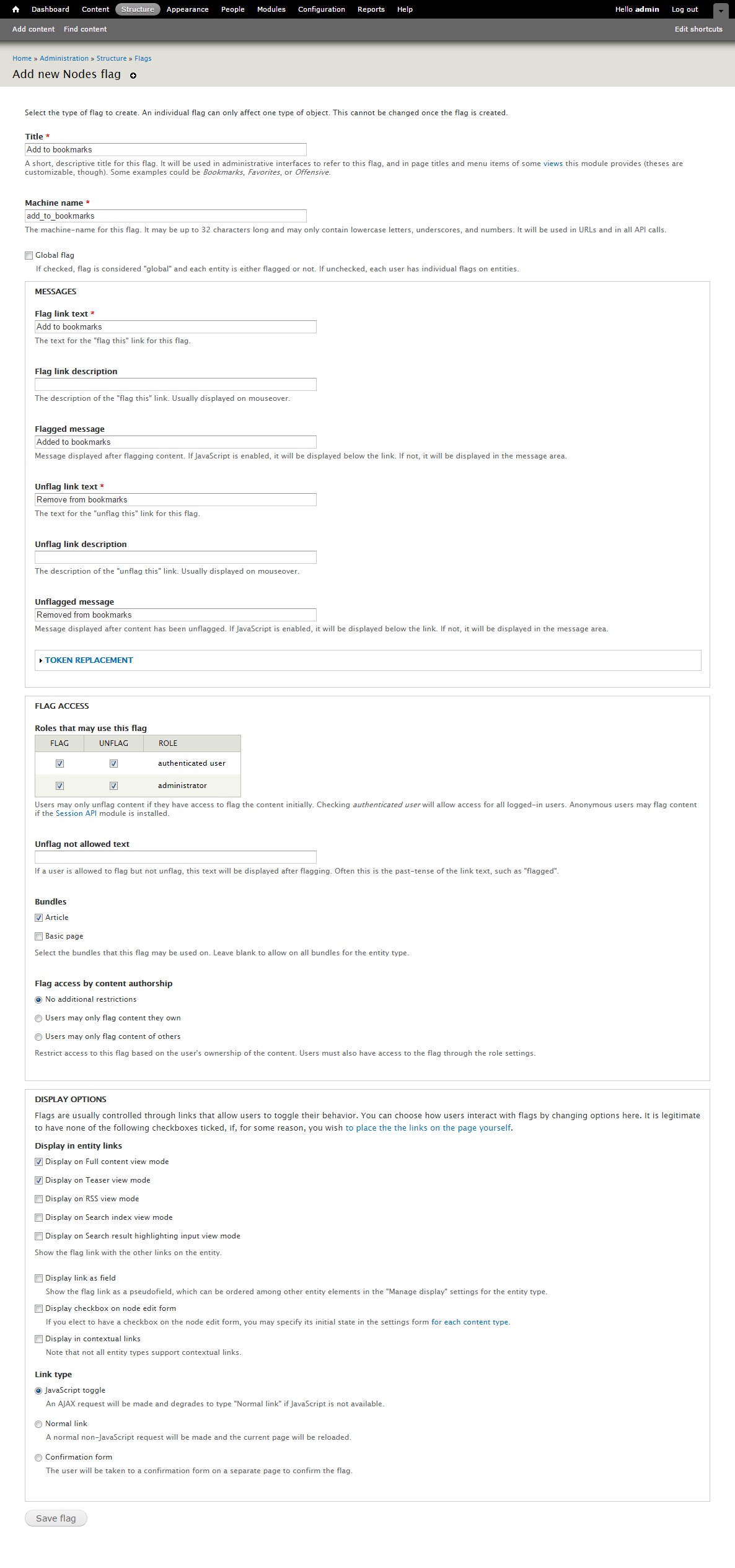
Ниже я просто приведу скриншот настроек флага, там всё интуитивно понятно.

После добавления флага, можно попробовать создать материал типа Article и проверить как работает флаг.
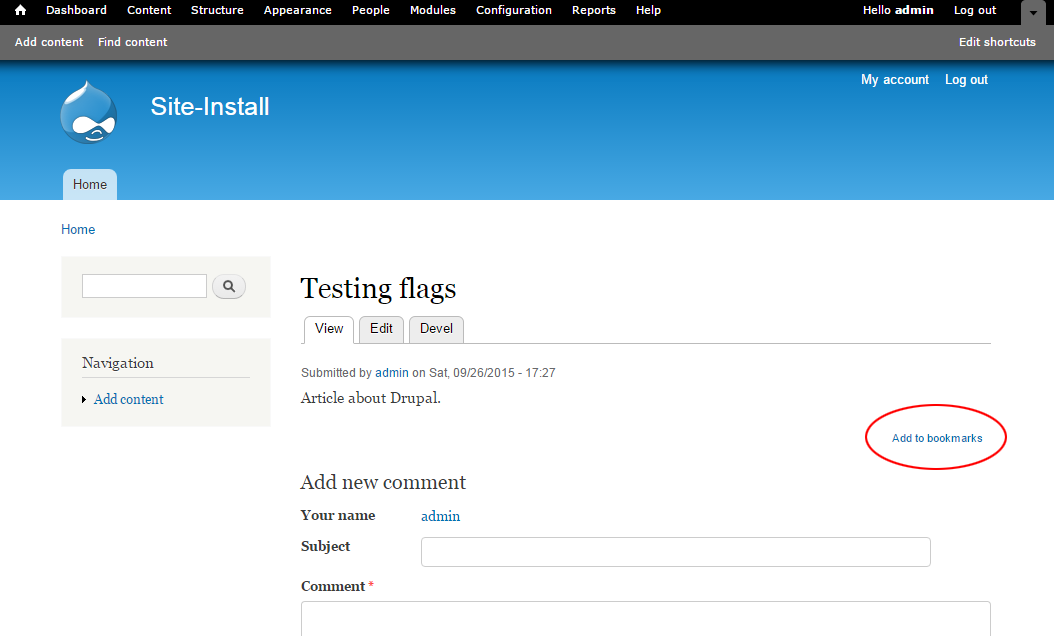
Создадим тестовый материал типа Article. После создания сразу видим ссылку для добавления материала в закладки. Попробуйте нажать несколько раз — работает без обновления страницы.

Создадим ещё несколько материалов и добавим часть из них в закладки для тестирования списка закладок.
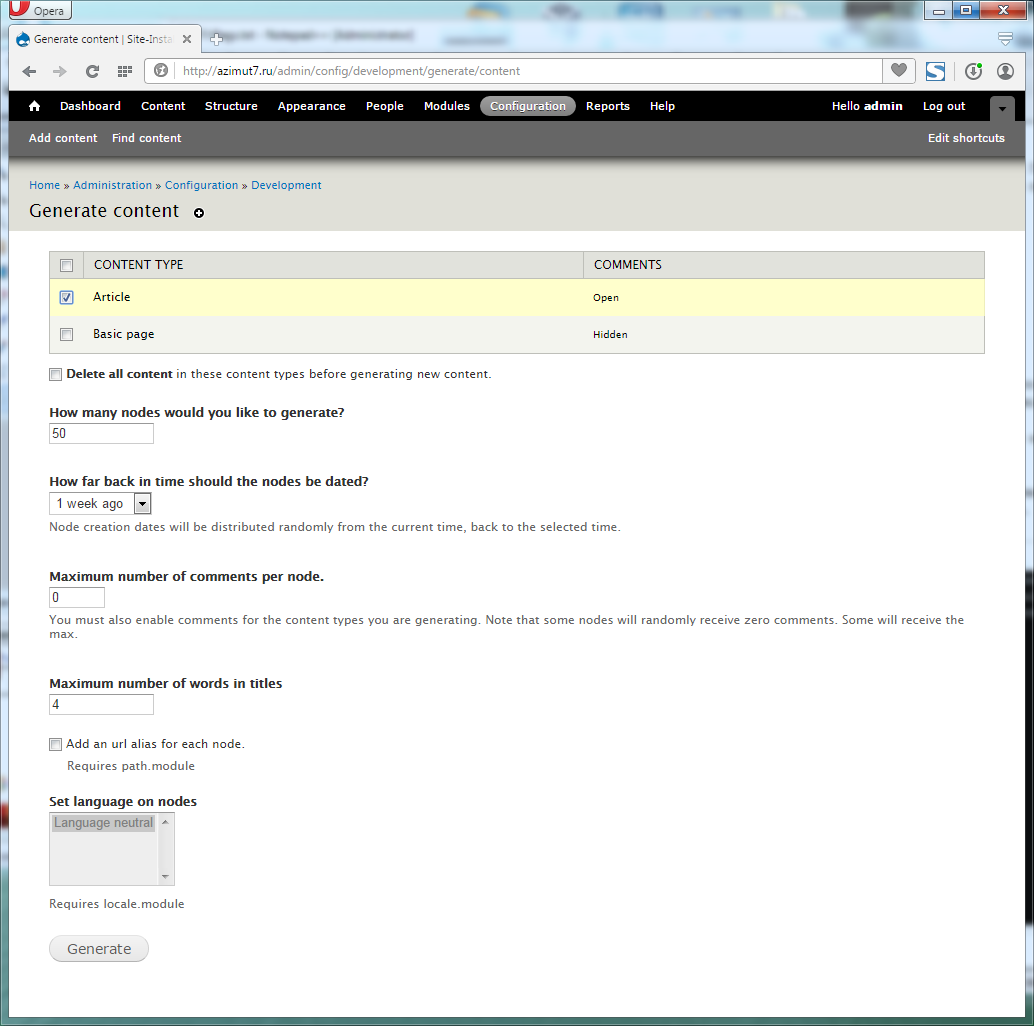
Для быстрого создания материалов подойдёт модуль Devel Generate, который входит в пакет Devel.
После включения модулей, переходим по адресу admin/config/development/generate/content и создаём там, скажем, 50 статей.

Добавим несколько из новых статей в закладки.
Список закладок
Для создания списка материалов, которые мы отметили, нам потребуется модуль Views.
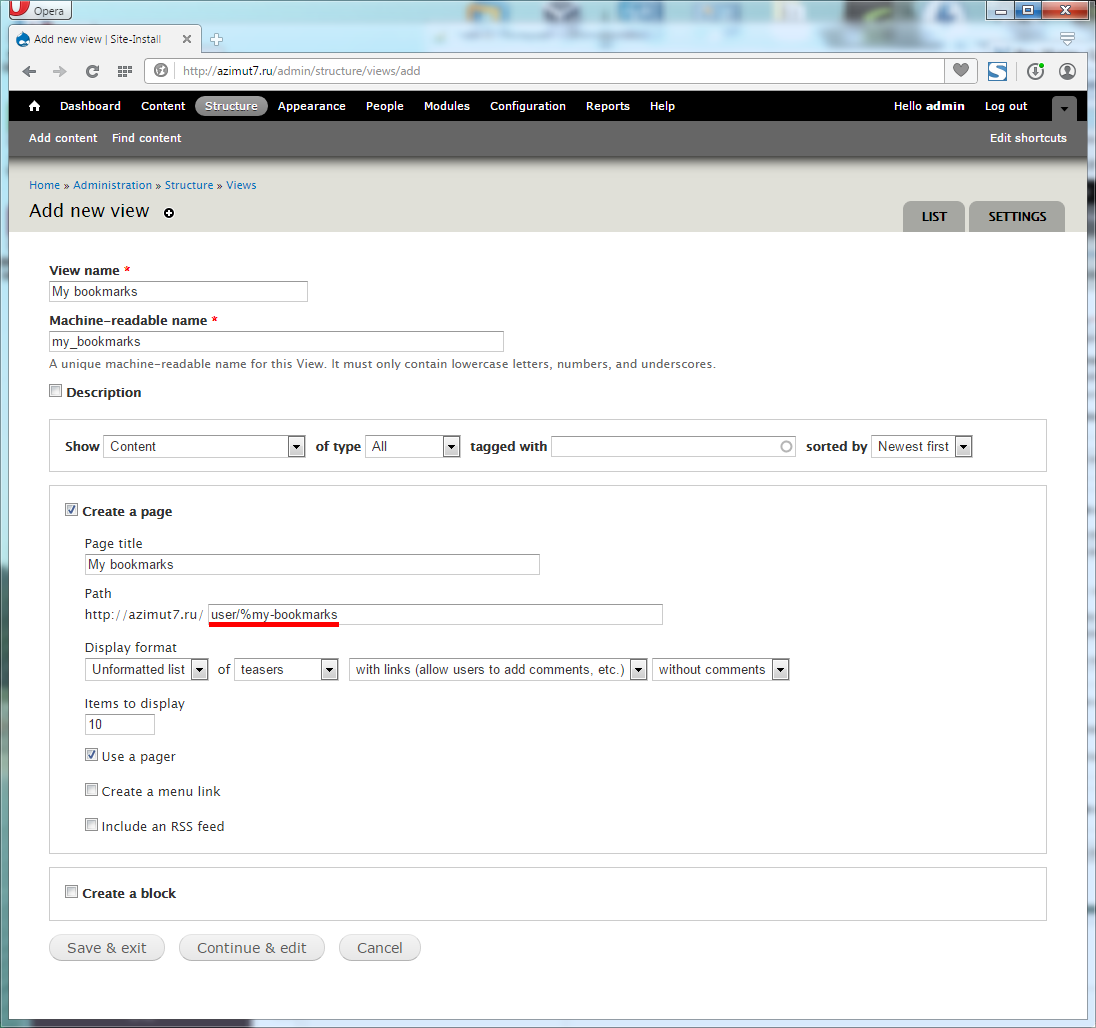
Создадим новое представление, admin/structure/views/add:

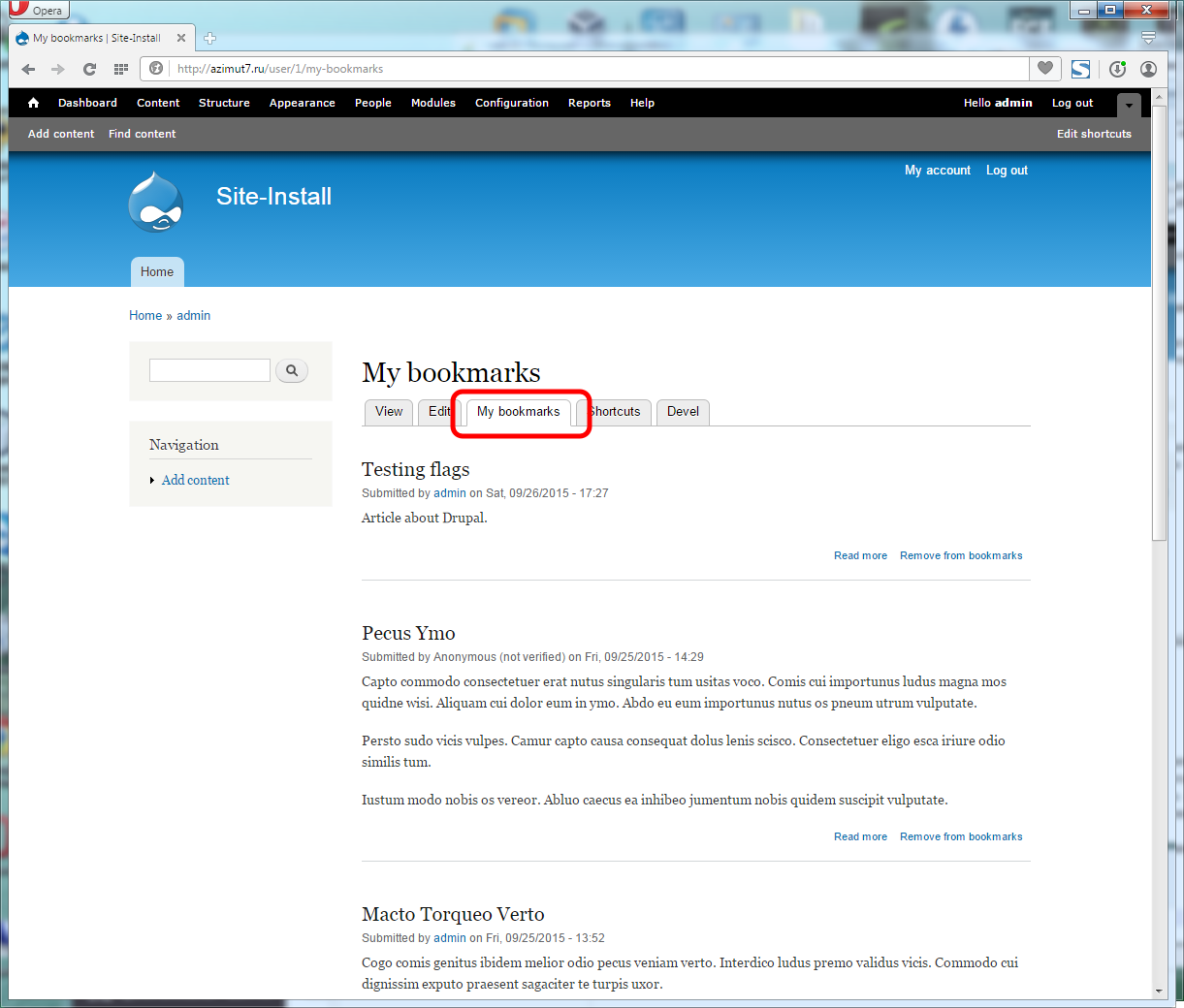
Я намеренно создал адрес вида user/%/my-bookmarks, чтобы представление попало в профиль пользователя.
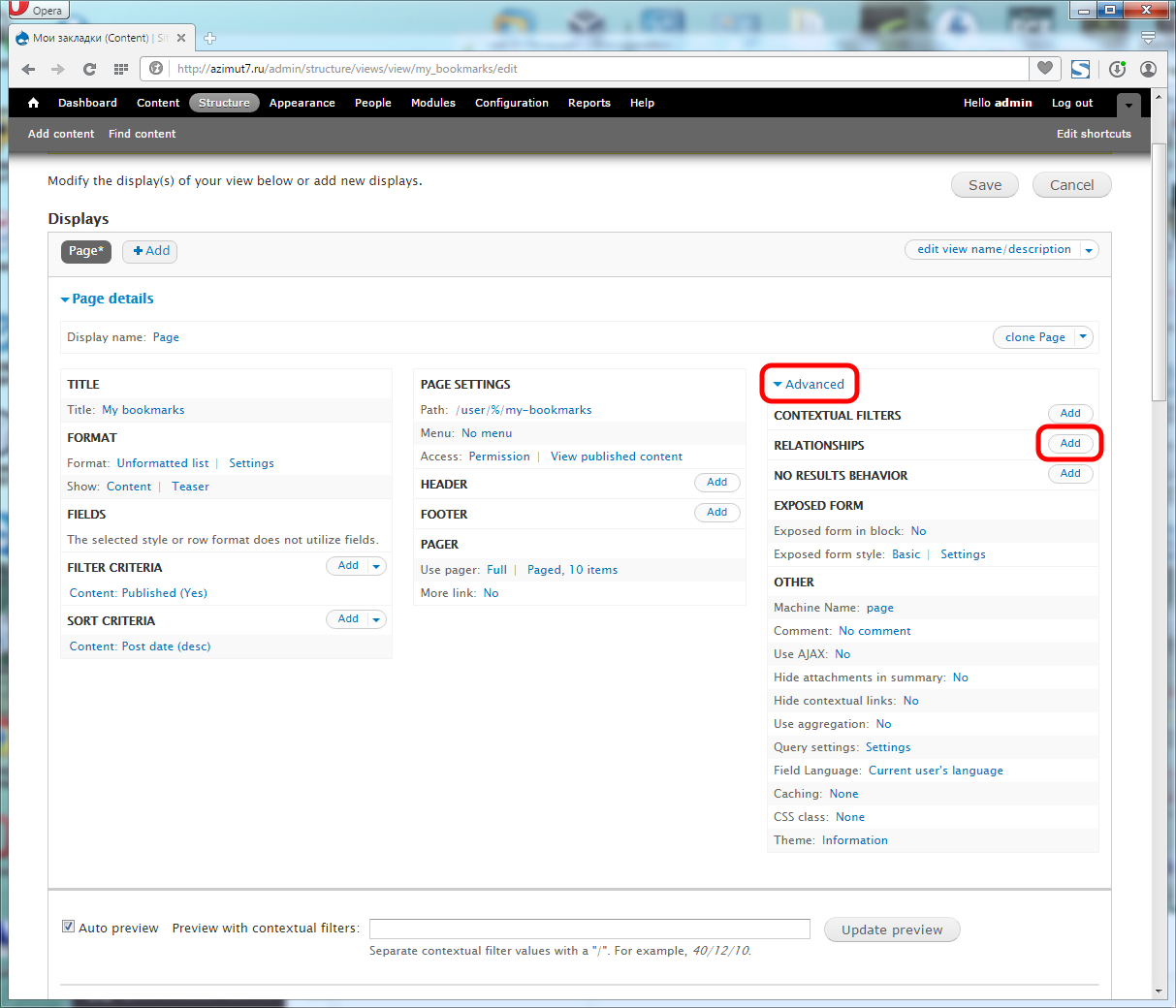
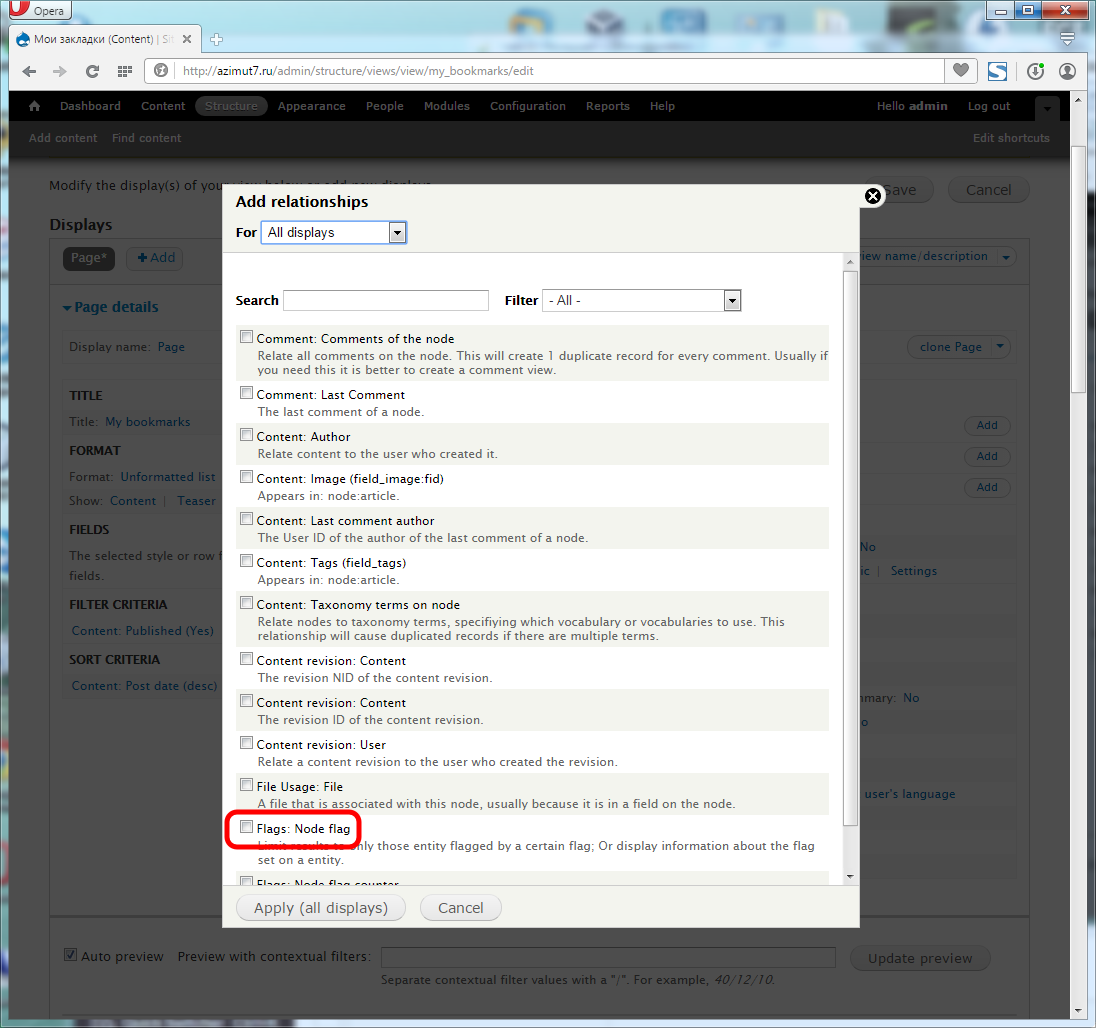
В области Advanced нужно добавить Relationship (связь) и отметить Node flag, это позволит установить связь материалов с флагами.


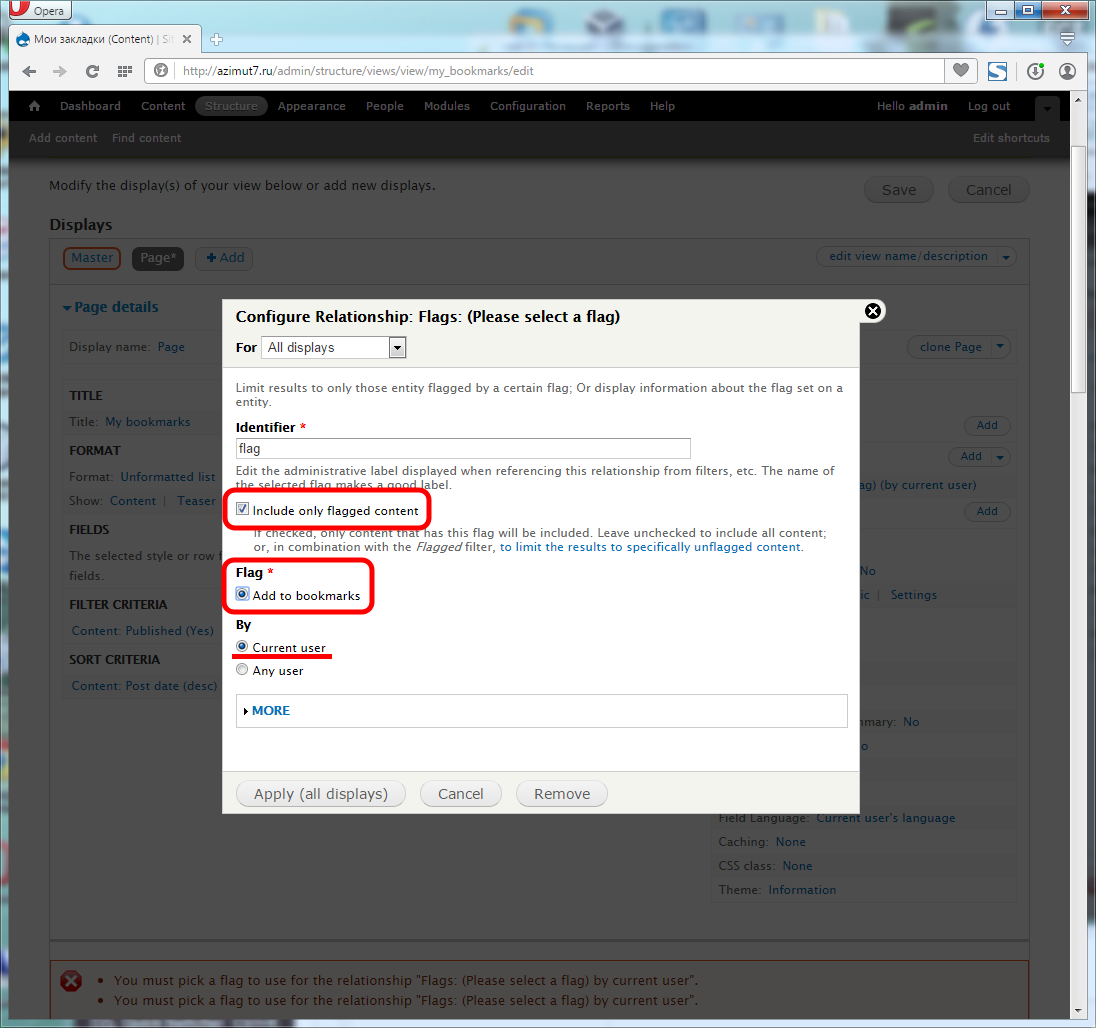
Если отмечен чекбокс Include only flagged content, то представление выдаст только отмеченные флагом материалы, это как раз то, что нам нужно, оставляем отметку.
Выбираем с каким именно флагом нужно установить связь. Пока он у нас один, но их может быть и много.
Выбор Current user как раз подходит для неглобальных флагов — при установлении связи будут учитываться только те связи, которые установил текущий пользователь.

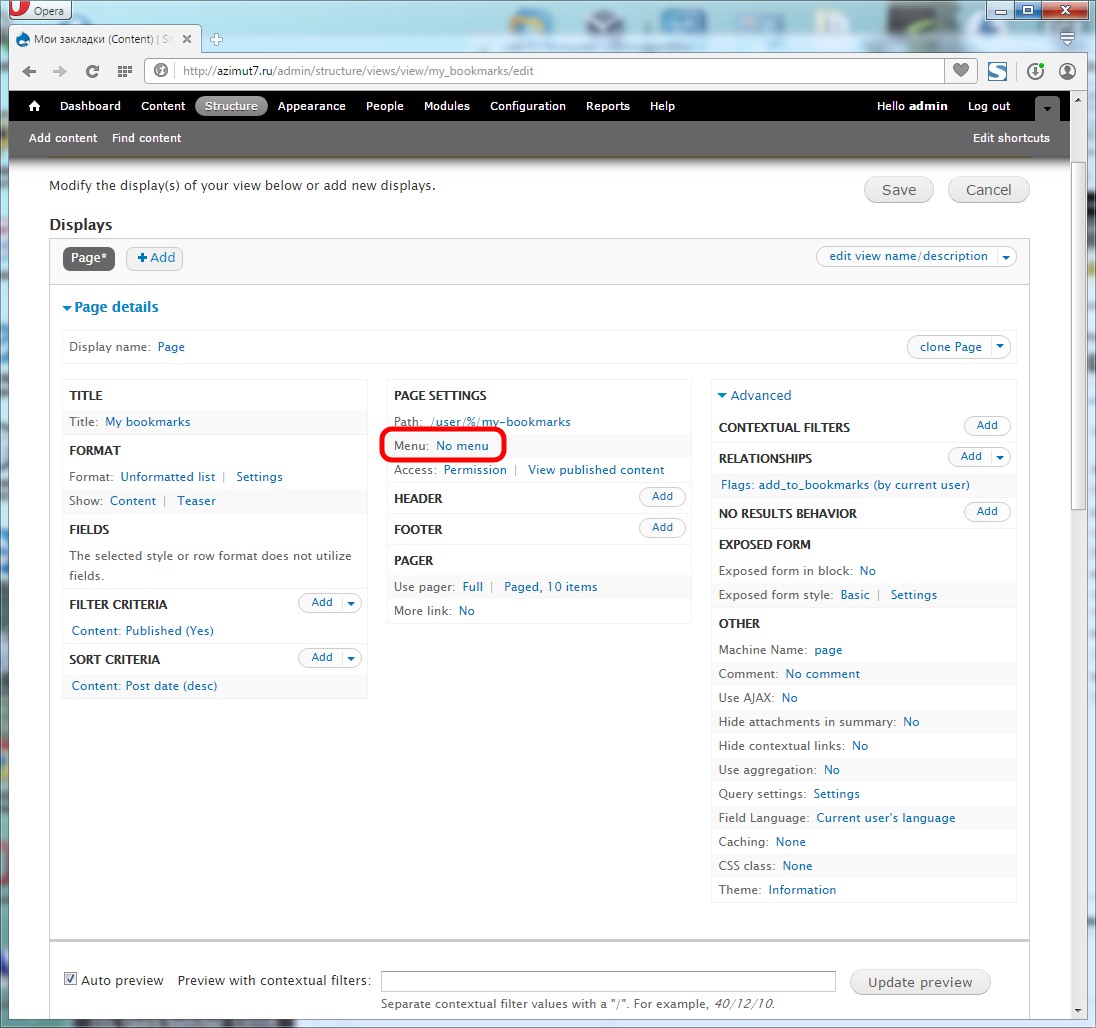
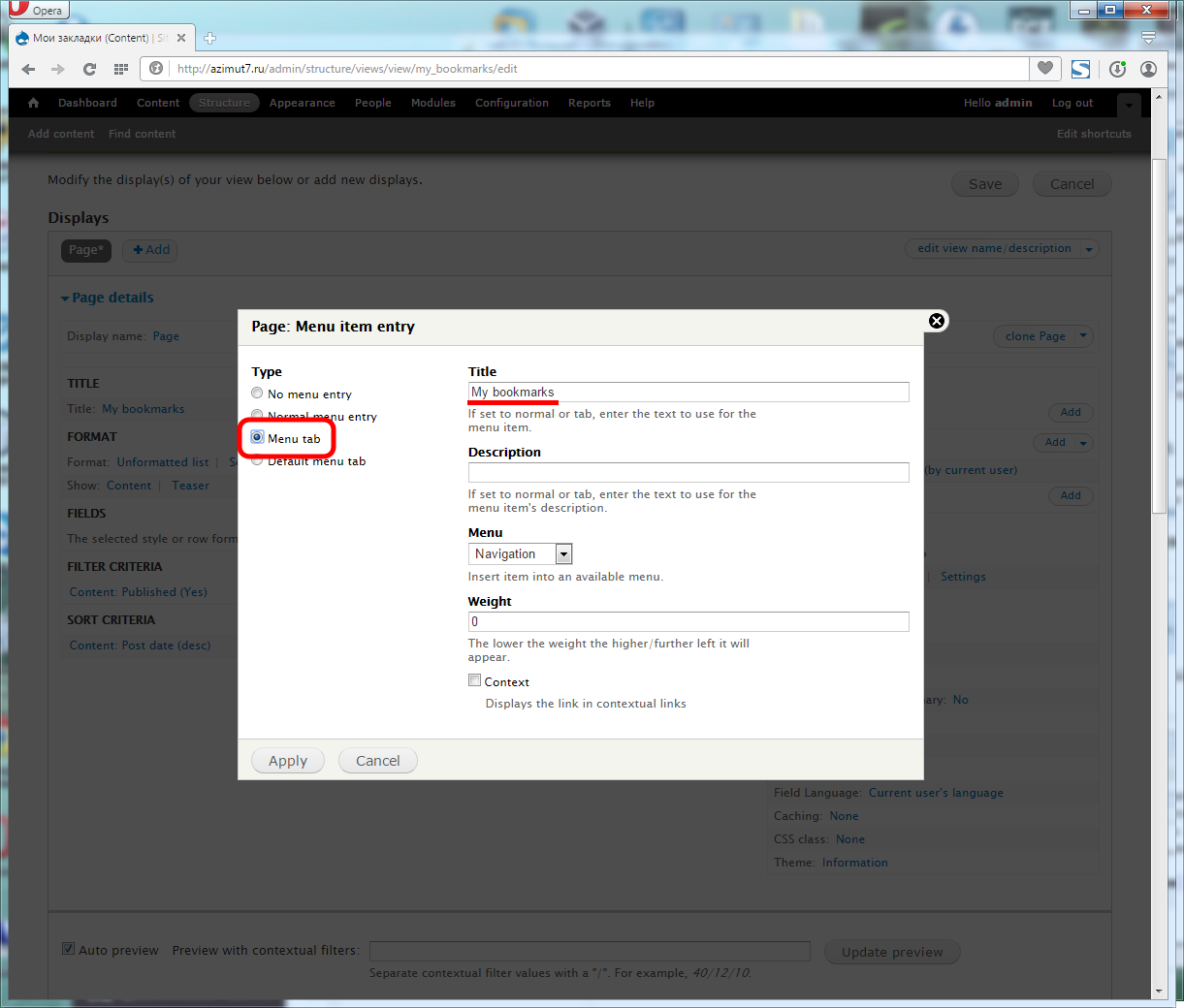
Теперь сделаем эту выдачу вкладкой на странице пользователя. В Menu выбираем Menu tab и пишем заголовок вкладки.


Готово! Можете перейти в профиль пользователя и увидите вкладку с вашими закладками.